Foodswapp is een startup die is opgericht door David die merkte dat mensen uit zijn leeftijdsgroep (20 jaar +/studentenleeftijd) ofwel geen tijd hebben om te koken of helemaal geen zin hebben om te koken. Dit zette David ertoe aan iets te bedenken dat deze groep mensen ertoe zou aanzetten om te gaan koken. Om dit probleem aan te pakken kwam hij met het idee voor een app. Als startup zijn ze druk bezig geweest om hun idee te valideren en hebben ze hun waardeproposities steeds herhaald. Om hun idee te valideren hebben ze zelf een conceptueel product gemaakt via Google Formulieren en WhatsApp. Terwijl ze bezig waren met hun idee te valideren, waren ze ook op zoek naar investeerders die het concept wilden financieren.
De gebruikerstest vond digitaal plaats wat het makkelijker maakt in die zin dat de testbegeleider niet echt over iemands schouder hoeft te kijken om te zien wat de gebruiker aanklikt of doet. We stuurden de ontwerpen naar de gebruikers en vroegen hen er doorheen te klikken terwijl we vragen stelden als; wat zou je nu doen, wat verwacht je op dit moment? De gestelde vragen zijn bedoeld om eerlijke feedback te verzamelen. Het is daarom belangrijk om open vragen te stellen en niet (per ongeluk) in een bepaalde richting te sturen.

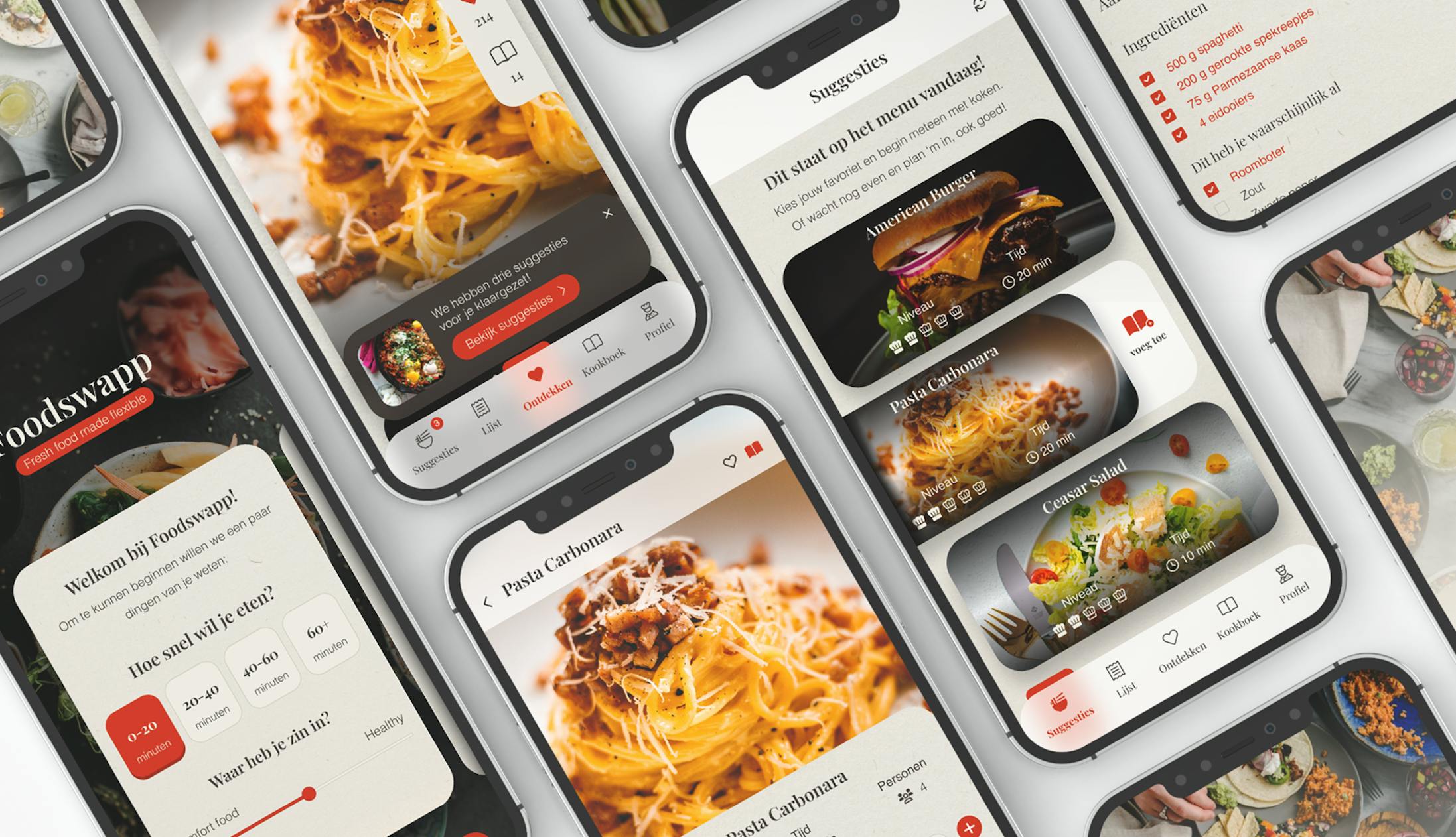
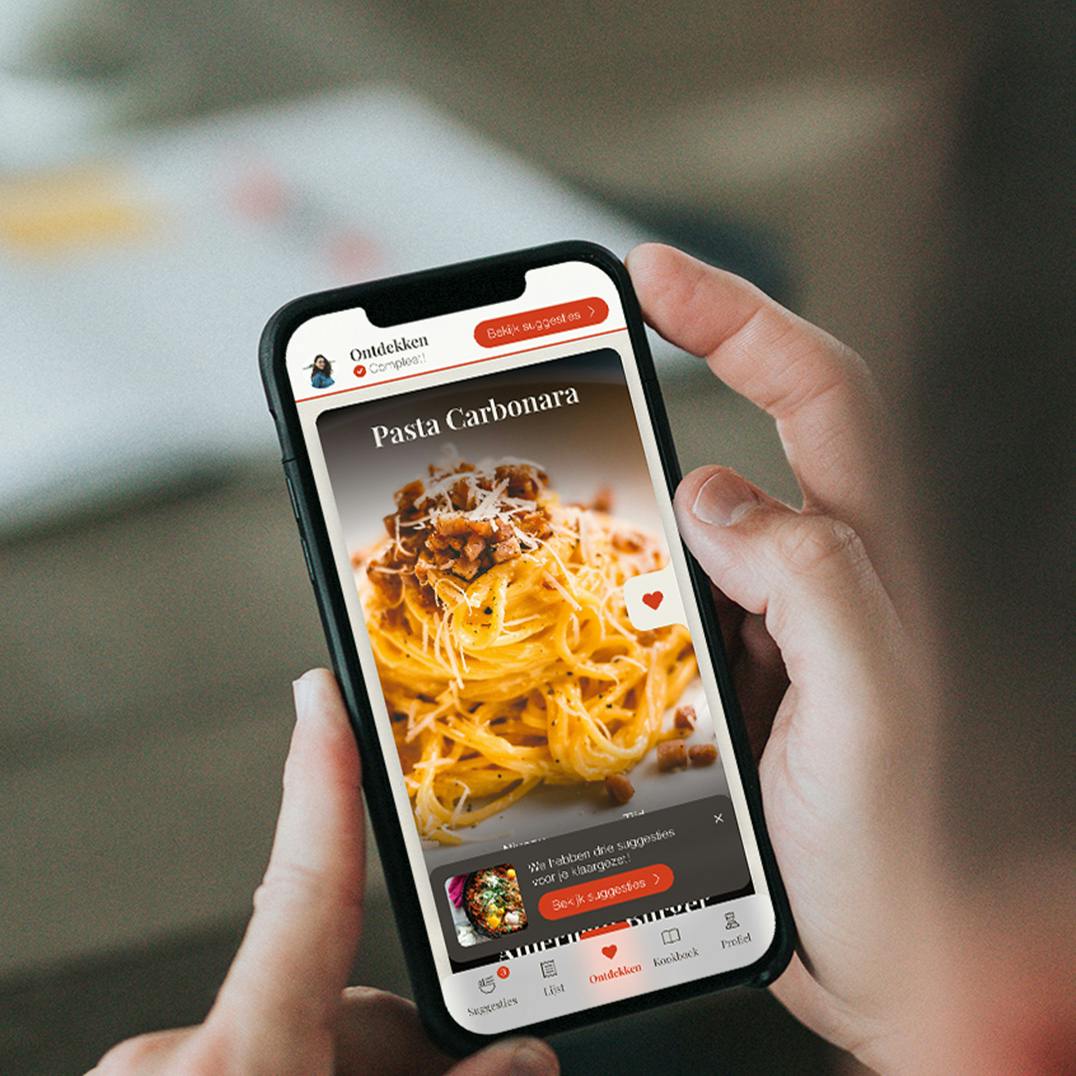
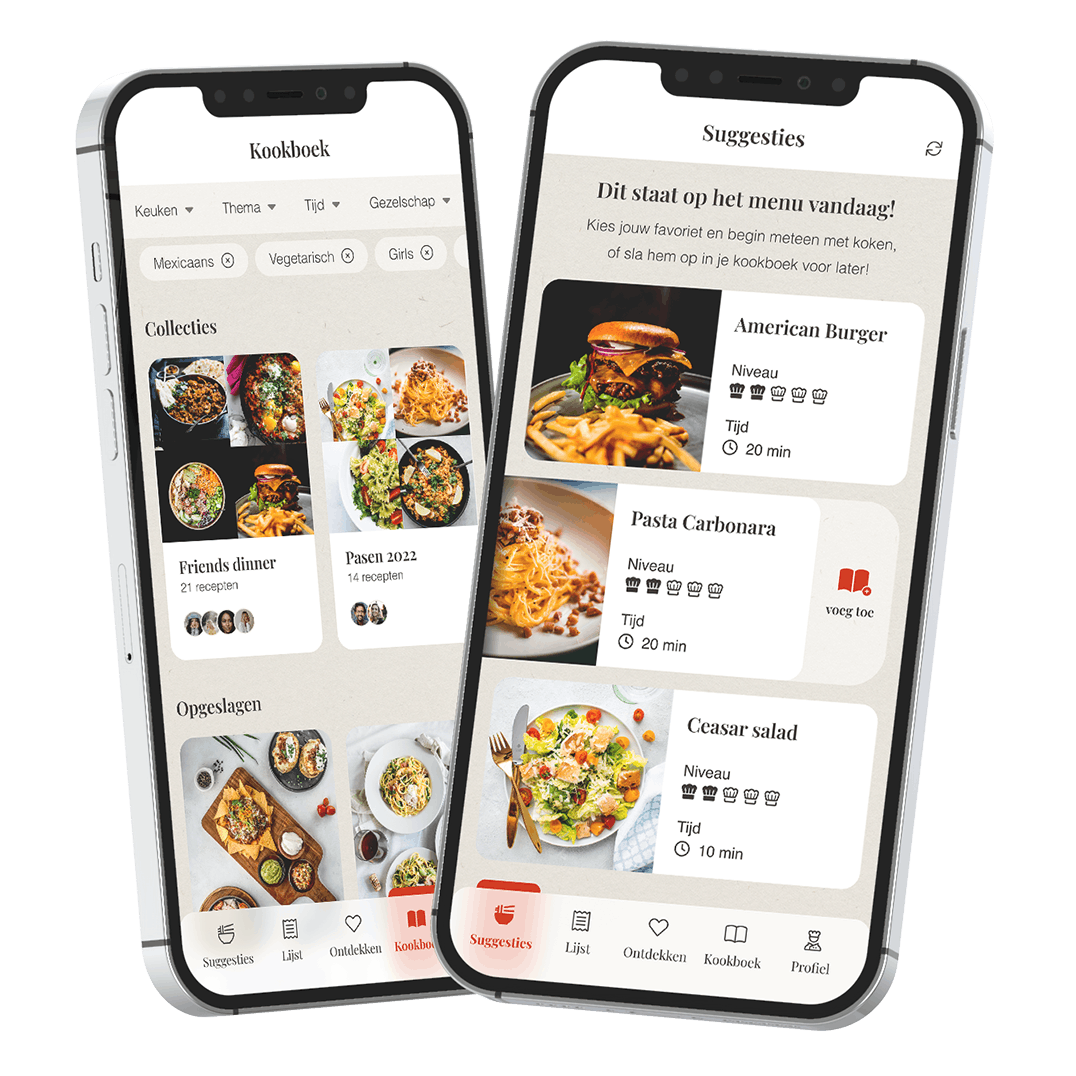
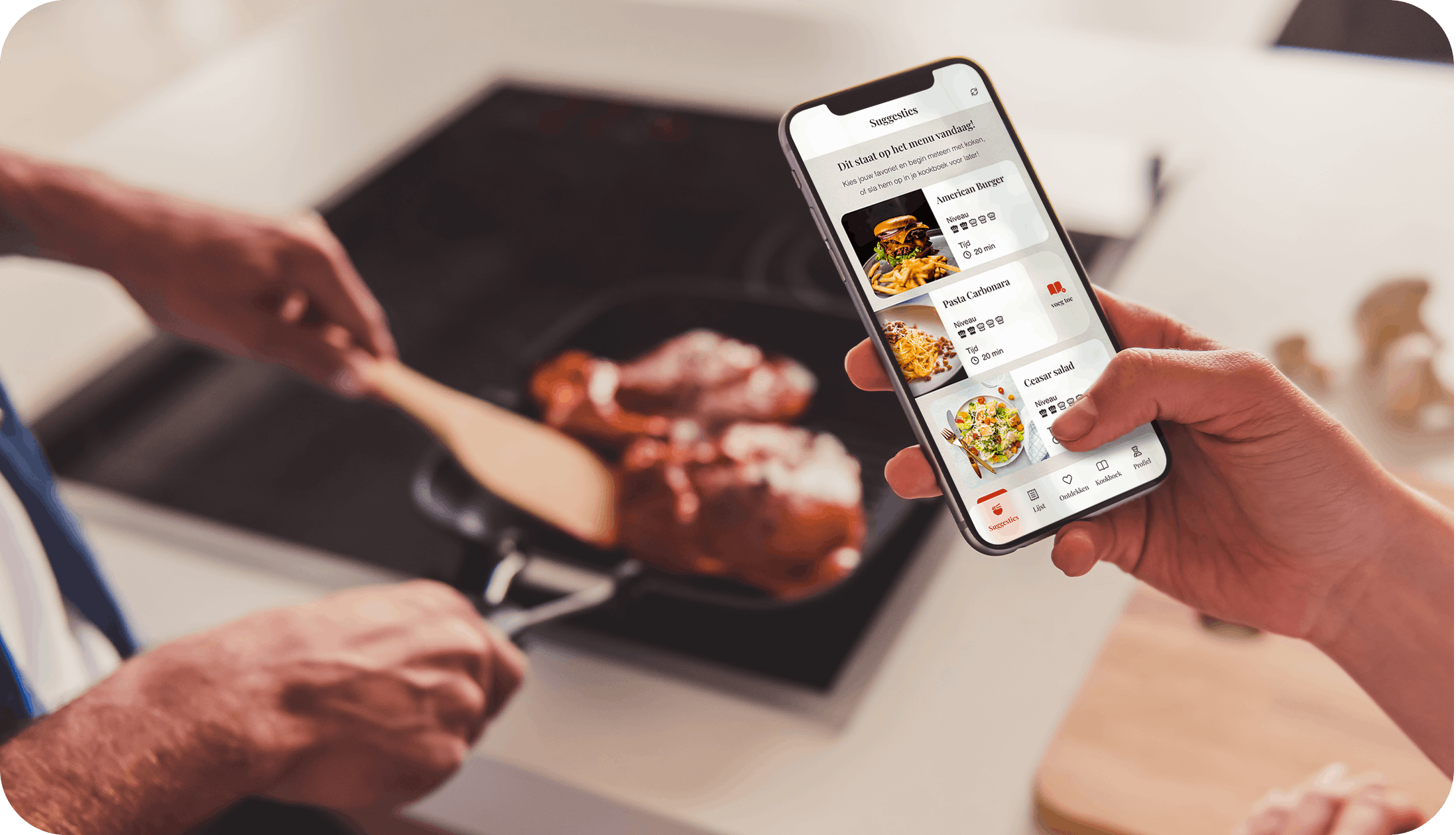
Een leuk feit om te vermelden in deze design case onze ontwerper ervoor heeft gekozen om de gebruikersinterface een echte printstijl te geven, met behulp van lettertypen die je normaal gesproken zou zien in gedrukte uitstapjes zoals boeken of tijdschriften. Ook is de gebruikersinterface ontworpen met verschillende 'offline'-texturen, zoals mat glas en papier look en feel, om de gebruiker de ervaring te geven dat hij daadwerkelijk een kookboek bij de hand heeft in plaats van een app.
Glenn heeft mij geholpen met het opzetten van mijn droom, namelijk een app die mensen het plezier terug gaat geven met koken. Na een aantal testen met mijn potentiële doelgroep, werd het tijd om over het design en proces van de gebruiker na te denken in de Design Sprint. Samen met Sanne heb ik intensief samengewerkt om mijn prototype te ontwikkelen. Zelfs na een maand na de oplevering van het prototype was Sanne flexibel en beschikbaar om mij nog te helpen met mijn mock-ups. Ik ben erg blij met de samenwerking en het resultaat van Dutch Coding Company.
“Wij zijn jouw partner bij de lancering en het onderhoud van jouw digitale product. Neem contact met ons op voor de mogelijkheden.