Opzetten van een compleet design
De volgende stap was het bedenken van een basis design. Er is gekozen om het design van de app in lijn te laten zijn met het design van de webversie. Hoewel er verder geen grote eisen waren aan het design, was gebruiksvriendelijkheid natuurlijk wel erg belangrijk.
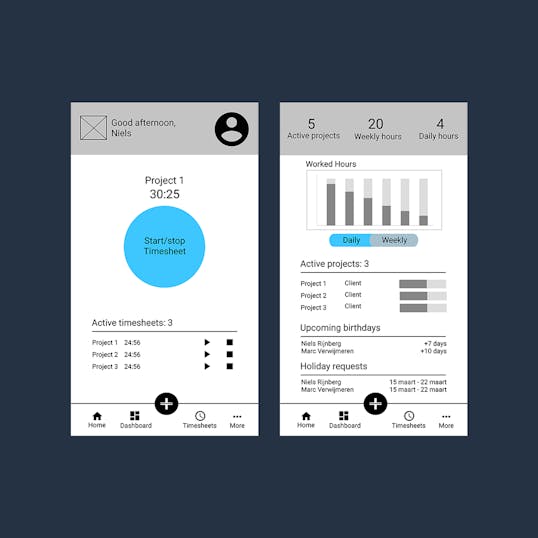
Nadat de belangrijkste features gerangschikt waren zijn we daarom begonnen met het opzetten van een grove schets van de schermen die de app zou gaan bevatten, oftewel wireframing. Dit is uitsluitend het indelen en plaatsen van functionaliteiten op de schermen, zoals knoppen, lijsten en navigatiestructuur. In deze fase worden er nog geen stijlen, lettertypes, enzovoorts meegenomen. Zo hou je focus op de gebruiksvriendelijkheid van het ontwerp.
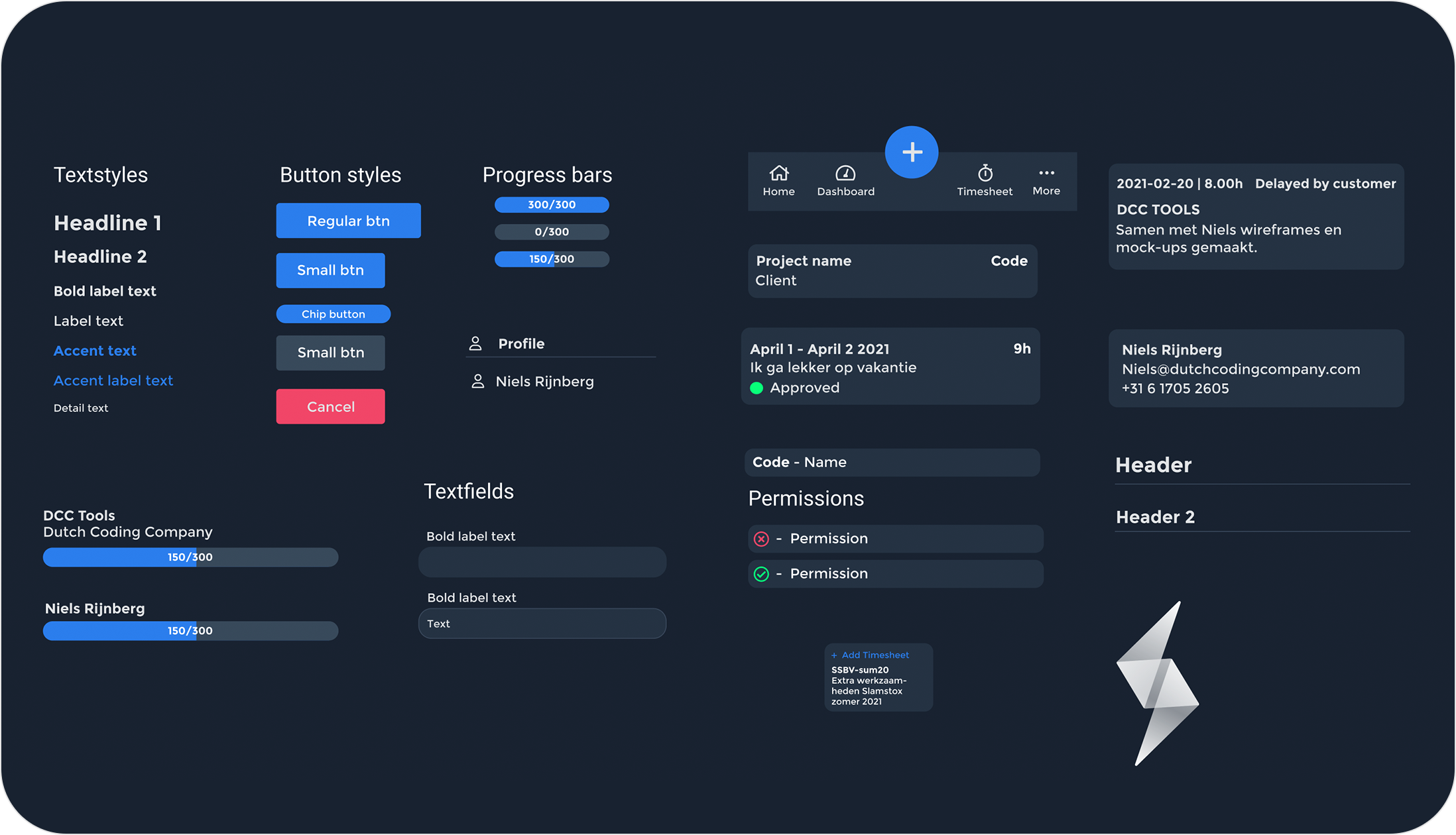
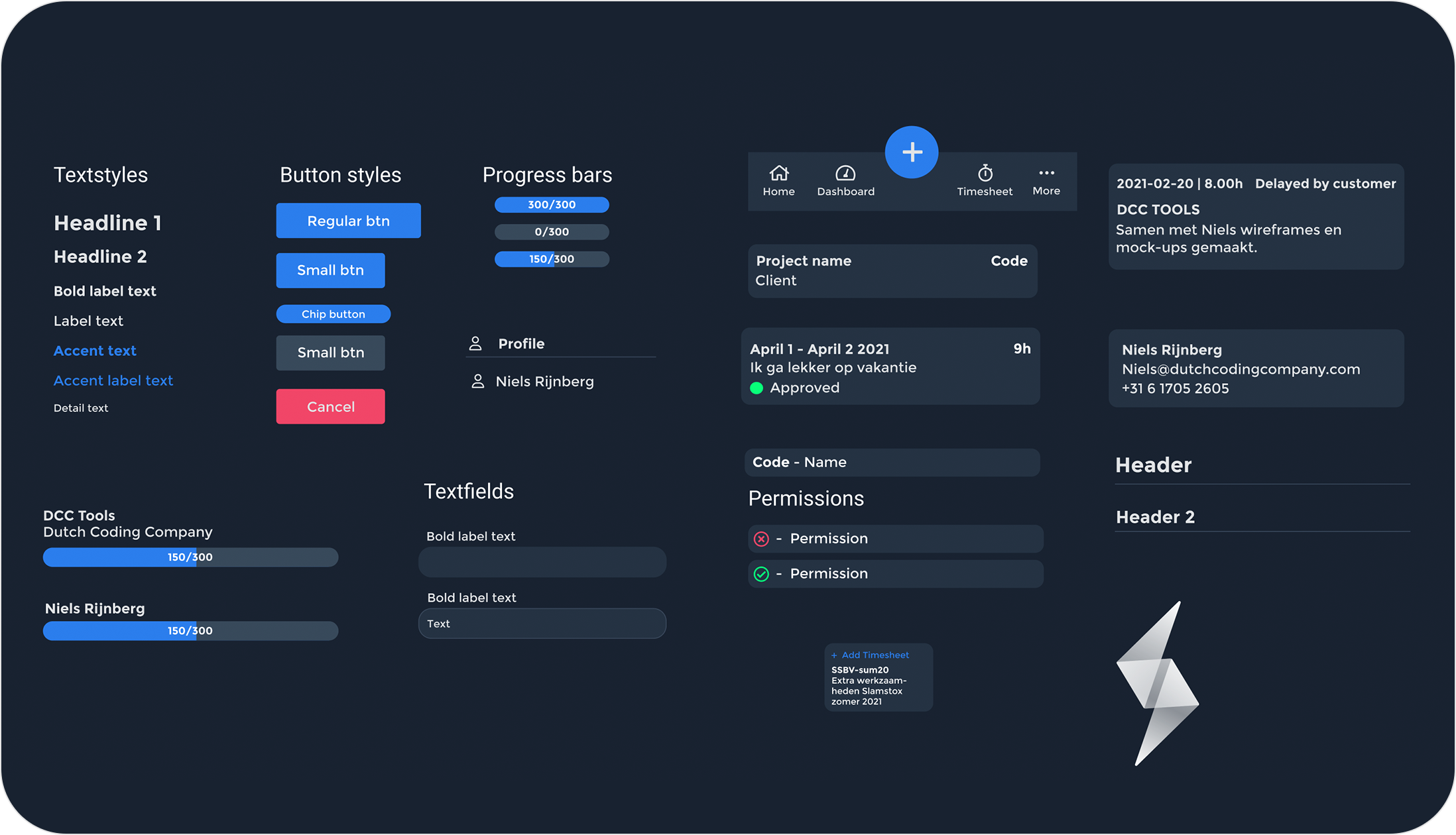
Natuurlijk wil het oog ook wat en moet er daarom een stijl voor de app worden ontworpen. Daarvoor werkten we met een Design Systeem: één overzicht, waarin alle visuele bouwstenen worden gedefinieerd. Denk hierbij aan kleuren en lettertypes, maar ook hele componenten die de app gaat bevatten zoals lijsten en knoppen. Welke bouwstenen dat in ieder geval moesten zijn, was duidelijk geworden bij het opstellen van de wireframes. Het gebruik van een design systeem is erg belangrijk om alles in de app consistent te houden.

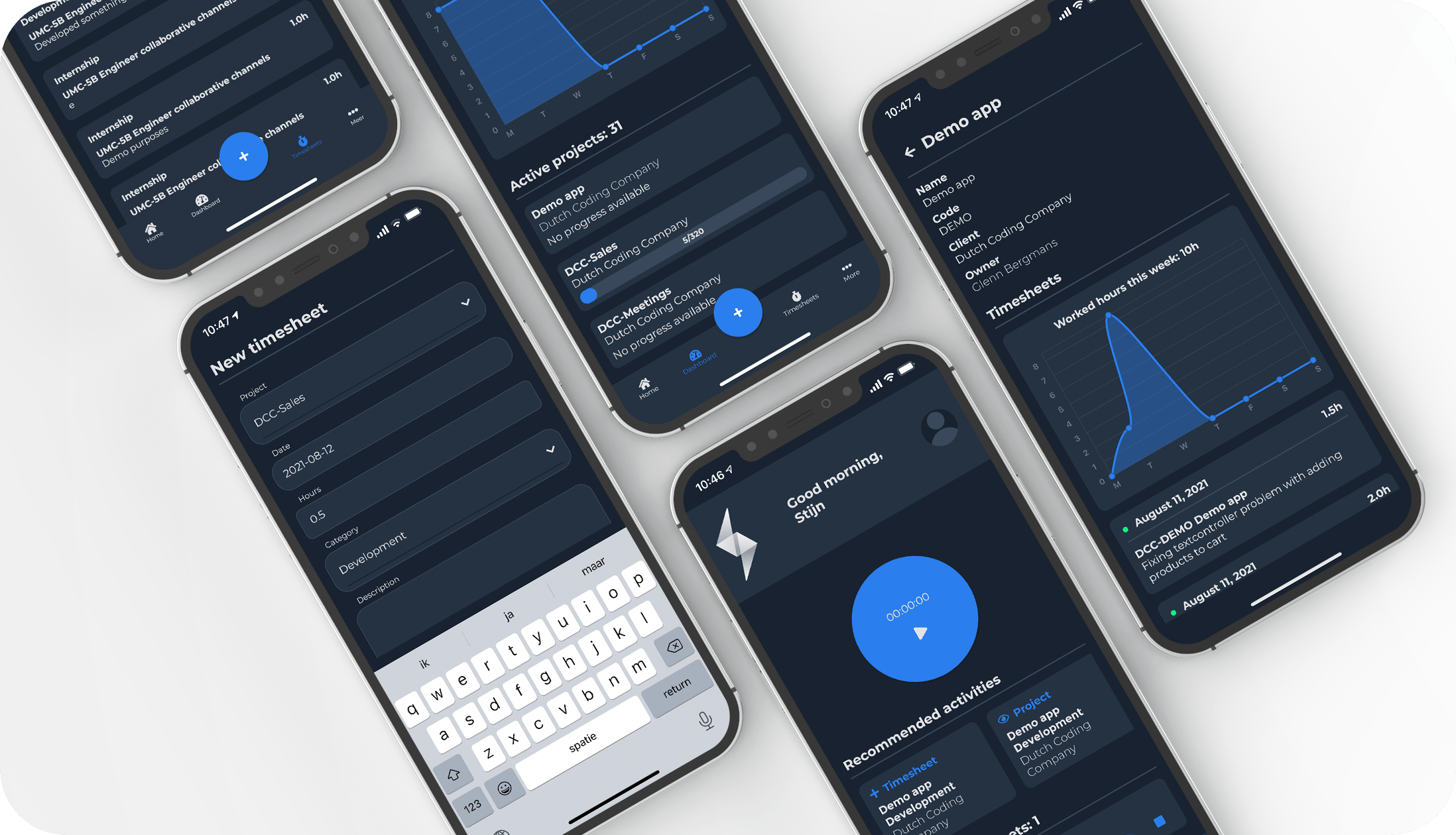
De laatste stap: het maken van het complete design. Hierin werden de schermen uit de wireframes en de gedefinieerde stijlen en componenten gecombineerd tot een mooi geheel. Op deze manier zag je precies hoe de app eruit zou komen te zien, nog voordat we zijn gaan programmeren.
Het ontwikkelen van de app
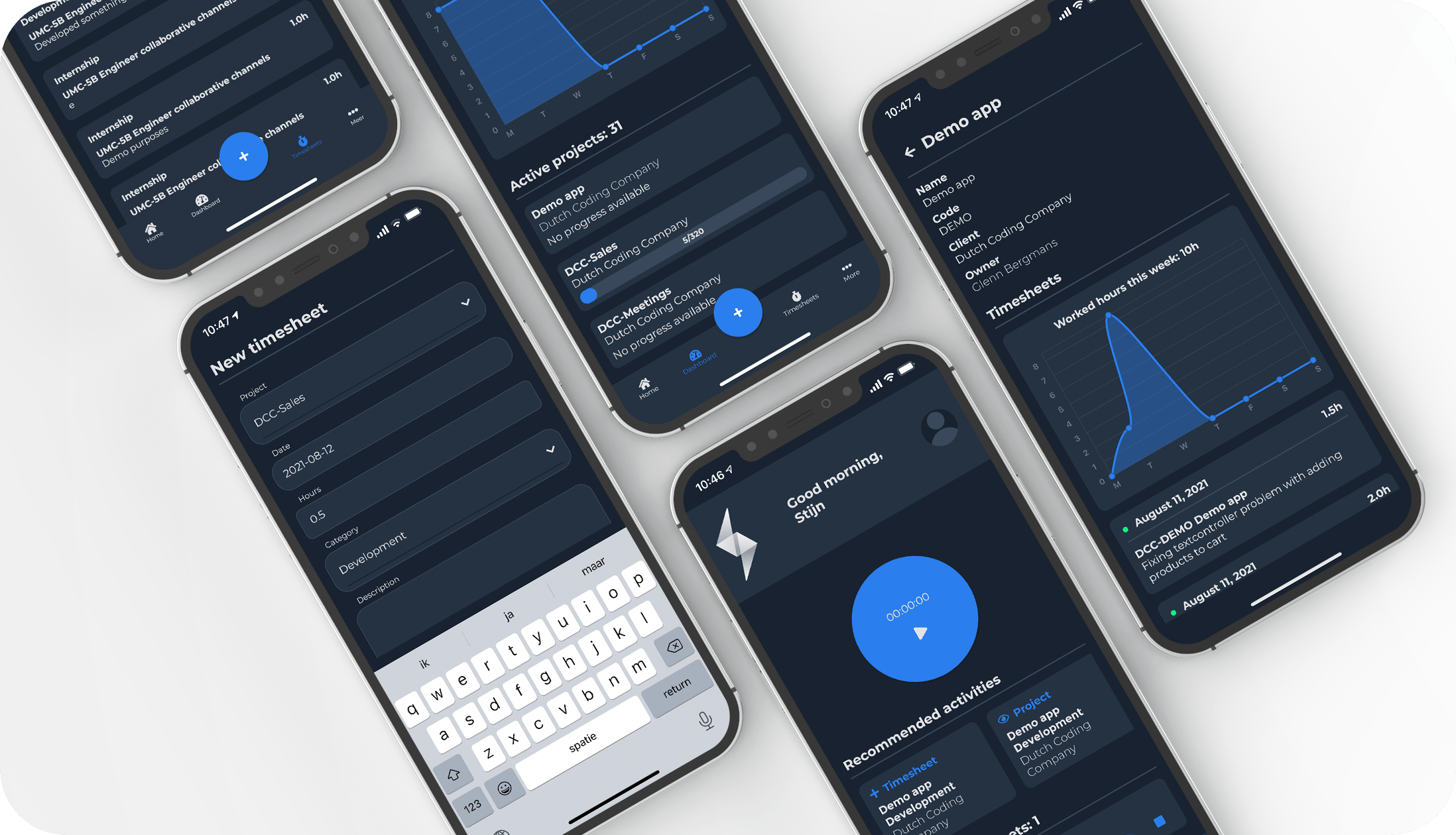
De app is ontwikkeld in Flutter, zodat er maar één app ontwikkeld hoefde te worden voor zowel Android als iOS. Ondanks dat we zelf nog niet veel ervaring hadden met Flutter, hebben we alles binnen de stage af gekregen. Alle uitgewerkte schermen inclusief functionaliteiten zijn verwerkt in de app.

De belangrijkste functionaliteit die de app biedt is de grote blauwe knop; die springt ook meteen in het oog als je de app opent. Wanneer je er op klikt wordt de timer gestart voor een gekozen project. Op de achtergrond worden de uren bijgehouden voor de gebruiker. De gebruiker kan de timer pauzeren om deze vervolgens in een lijst met actieve timesheets op te slaan. Vanuit daar zijn er twee opties: het hervatten van de timesheet, of het stoppen en opslaan van die timesheet. Dit maakt het makkelijk om de gelogde uren in het moment zelf bij te houden en kost het schrijven van uren veel minder tijd.
We hebben daarnaast nog een tijdsbesparing geïmplementeerd. Door het gebruiksgedrag bij te houden, kan de app met een simpel, maar doeltreffend, algoritme suggesties doen voor een actie als de gebruiker de app opent.
Deze voorgestelde acties zijn te vinden op het home scherm onder de blauwe knop. Aanbevelingen kunnen variëren van het bekijken van timesheets, klanten, projecten en collega’s tot het aanmaken van timesheet met vooraf ingevulde data. De aanbevelingen worden automatisch real-time geüpdatet en veranderen op basis van het moment van de dag waarop de gebruiker de app opent. Alle verzamelde data en het algoritme werken on device; er wordt niets verstuurd naar de server, waardoor privacy altijd geborgd blijft.


 Niels Rijnberg
Niels Rijnberg




 Glenn Bergmans
Glenn Bergmans
 Martijn Imhoff
Martijn Imhoff
 Bas de Vaan
Bas de Vaan


