De afkortingen UI Design en UX Design staan respectievelijk voor User interface design en User experience design. Als je het hebt over de User interface design, dan gaat het vooral over het uiterlijk, het plaatje. Hierbij gaat het dan bijvoorbeeld over kleur- en lettertype gebruik, fotografie en algehele vormgeving. Het User experience design gaat veel meer over beleving. Niet persé: ziet het er mooi uit, maar vooral: werkt deze applicatie prettig? Kan ik hem eenvoudig en intuïtief doorlopen? Je zou kunnen zeggen dat UI en UX ook wel de Beauty & the Brains zijn.
In het wireframe wordt goed nagedacht over de positie van elementen zoals knoppen en invulvelden, maar wordt ook uitgedacht hoe de flow gaat. Hoe doorloop je een aanmeldprocedure of winkel-aankoop zo prettig mogelijk? En hoe zorg je ervoor dat alles zo intuïtief mogelijk werkt?
Als het wireframe gemaakt is wordt deze uitvoerig getest bij een zogeheten testgroep. Dit zijn mensen die hypothetisch gezien gebruiker zouden kunnen zijn van de applicatie, en om deze reden de applicatie goed kunnen testen. Bijvoorbeeld: maken we een applicatie voor een babykleding-webshop, dan zullen we vaders en moeders van kleine kinderen uitnodigen voor de testgroep. Zij zijn namelijk ervaringsdeskundigen, en kunnen ons precies vertellen wat er wel en niet goed werkt.
De testresultaten zullen uitvoerig worden bekeken en de learnings die hieruit komen worden doorgevoerd in de wireframes. Ook worden de plannen voor de applicatie bijgeschaafd om aan de verwachting van de eindgebruiker te voldoen.
UI & UX design gaan hand in hand
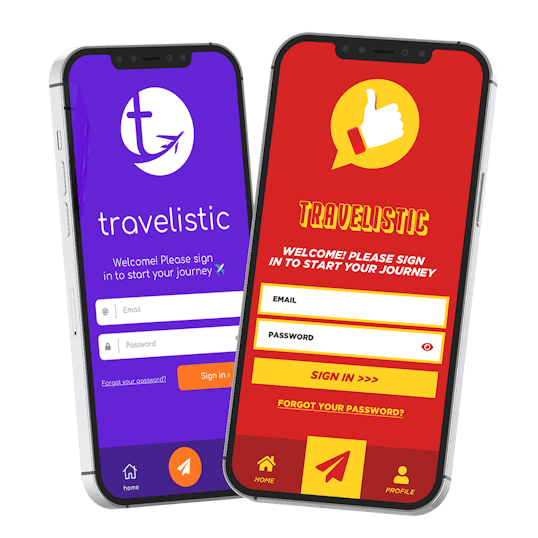
Zoals je ziet gaan UI- en UX design altijd hand in hand. De één kan niet zonder de ander. Want heb je een mooie buitenkant, maar werkt de applicatie niet goed? Dan verlies je je gebruikers. Werkt de applicatie als een zonnetje, alleen ziet deze er niet mooi uit? Ook dan ben je je publiek kwijt. Zorg er dus altijd voor dat er in je project aan allebei de aspecten wordt gedacht. Een UX- en UI-designer hoeven niet persé 2 verschillende mensen te zijn, maar het zijn wel twee invalshoeken die beide goed moeten worden belicht.


 Sanne Berkhout
Sanne Berkhout




 Glenn Bergmans
Glenn Bergmans
 Martijn Imhoff
Martijn Imhoff
 Bas de Vaan
Bas de Vaan


