Deze multipliers kunnen we natuurlijk ook aanpassen, maar laten we even bekijken waar we zo op uitkomen. Wanneer we een kleine padding gebruiken op een object (T-shirt maat S), geeft dat normaal 8 pixels ruimte. Maar met een fluid size, wordt dit iets kleiner en krijgen we 6px ruimte. Dat verschilt niet heel erg op het oog, maar als we veel items op het scherm hebben met padding kan het een zeer merkbaar verschil maken. Als we een grotere waarde gebruiken, bijvoorbeeld voor de hoogte van een block of afbeelding, kan het verschil nog veel groter zijn. In het geval van XXL scheelt het wel 20 pixels. Zo past het een stuk beter op mobiele schermen.
Maar wat gebeurt er als we een scherm hebben dat ergens tussen het min en max valt? In dat geval berekenen we precies op welk percentage tussen de grenzen dat schermformaat valt en gebruiken dat percentage om de waarde tussen min en max te berekenen. Voor een scherm van bijvoorbeeld 800 pixels komt het neerloop 52%, dus de size M is dan ongeveer 12,08.
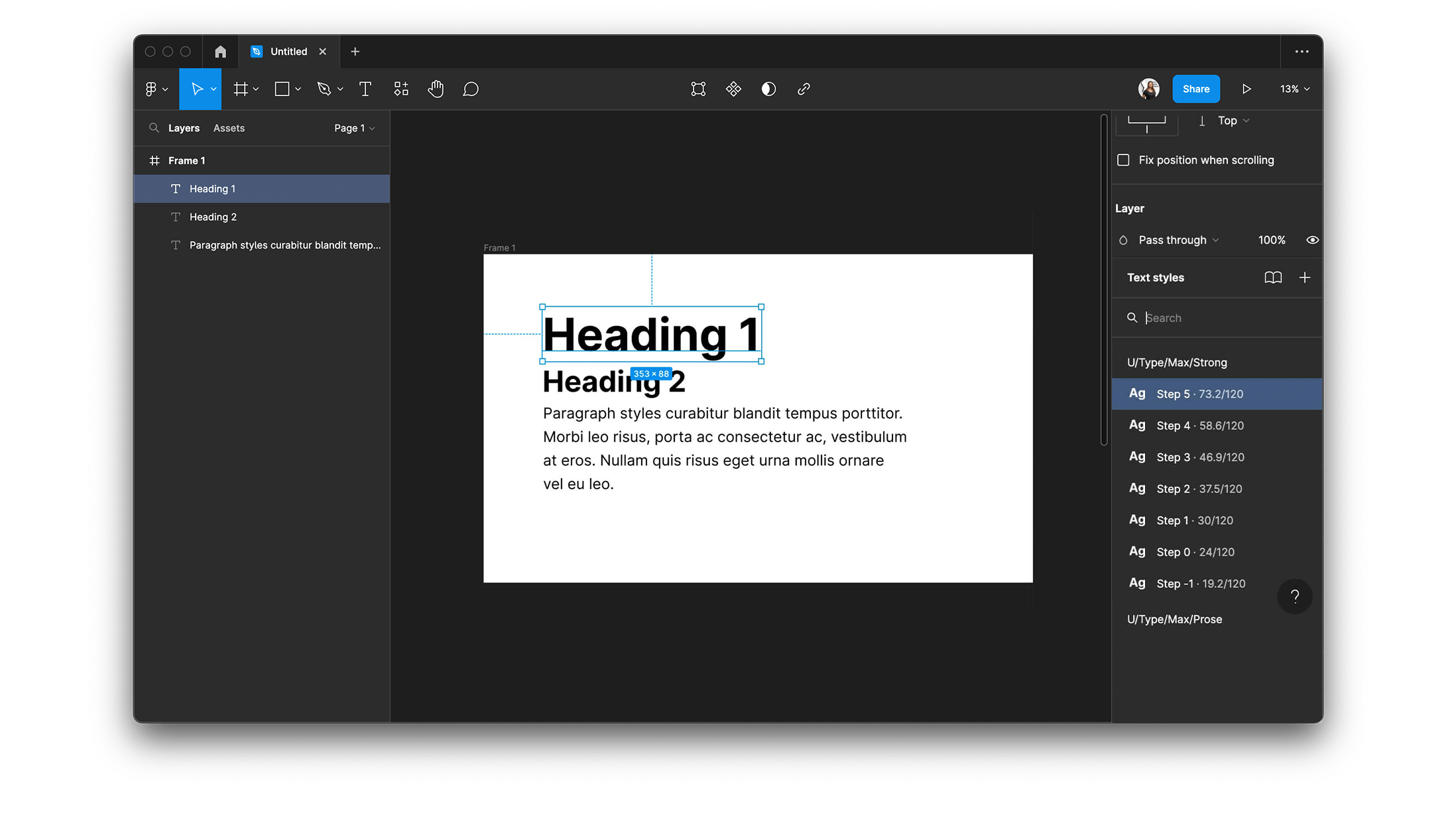
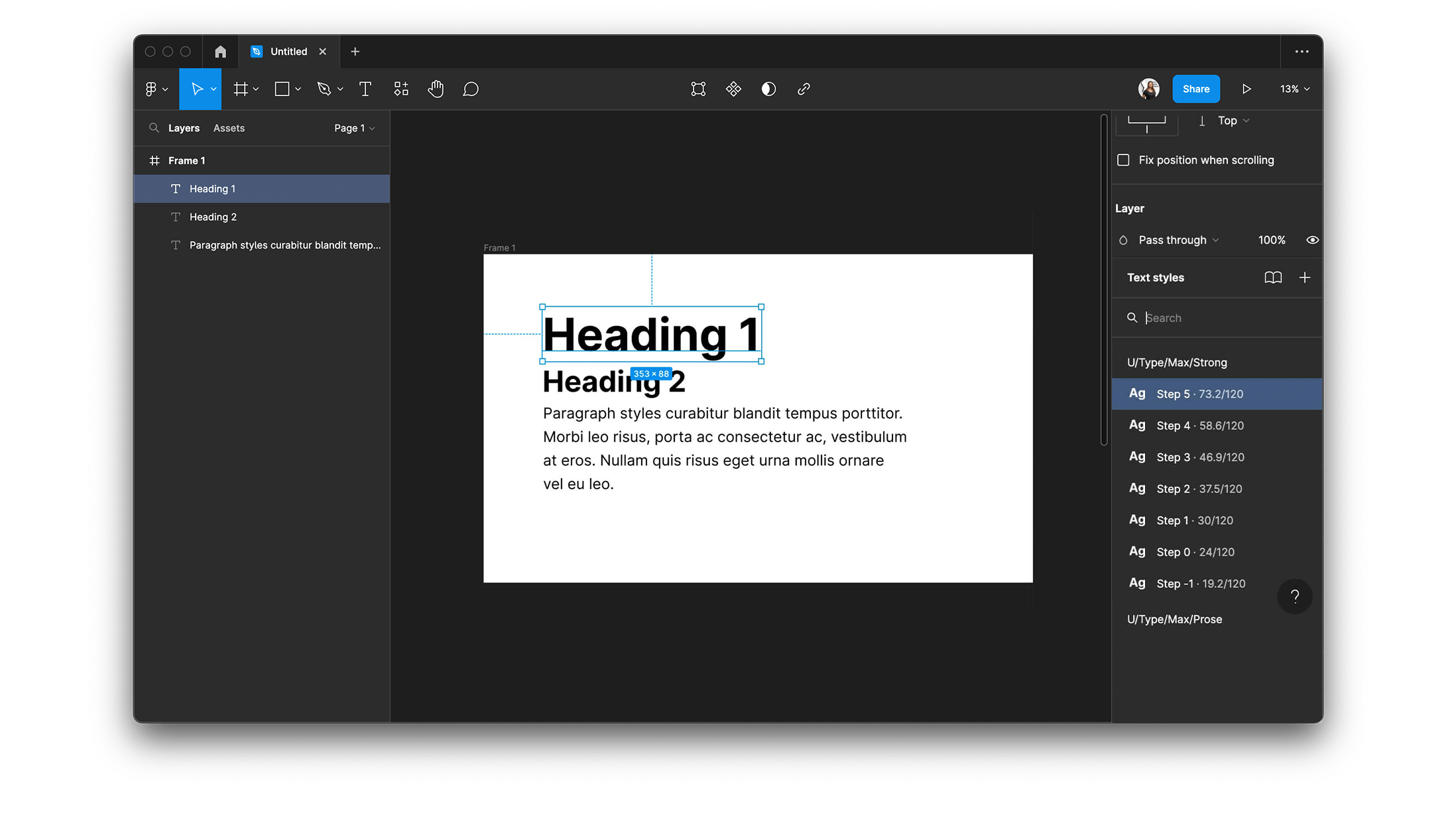
Fluid Types
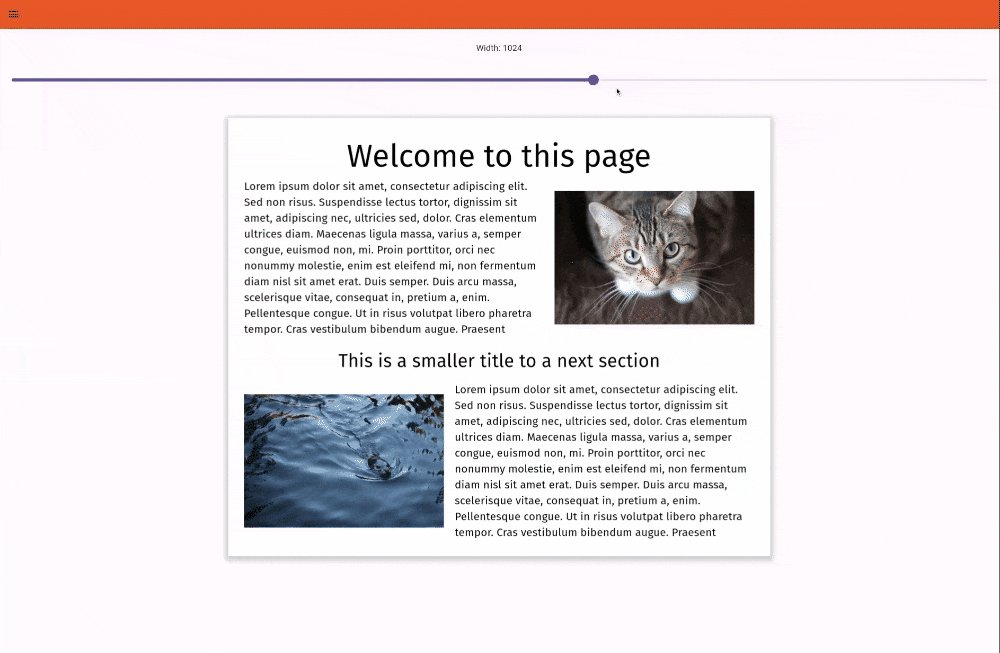
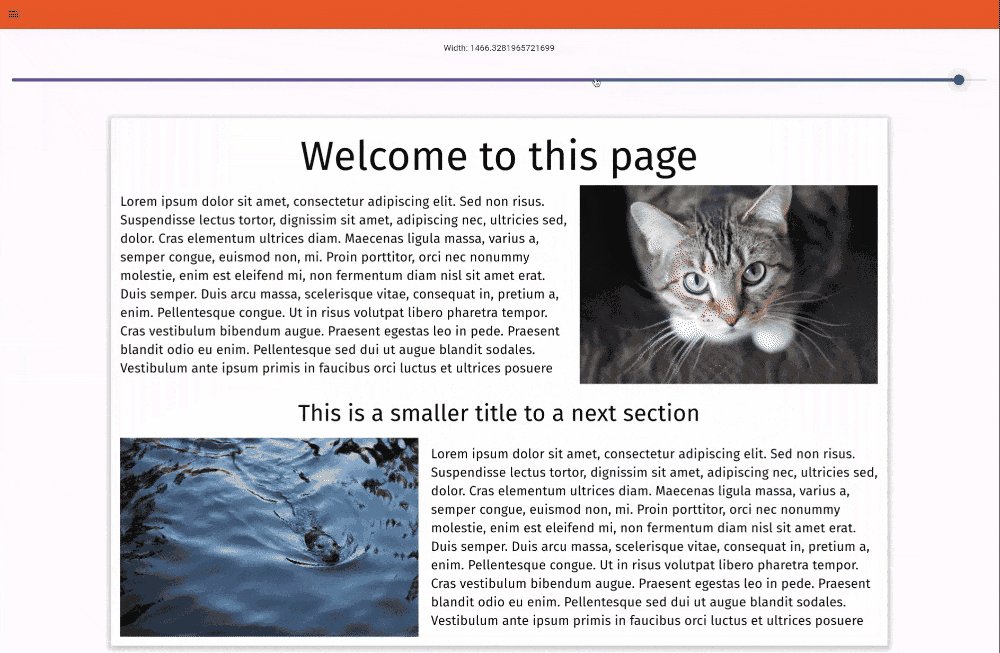
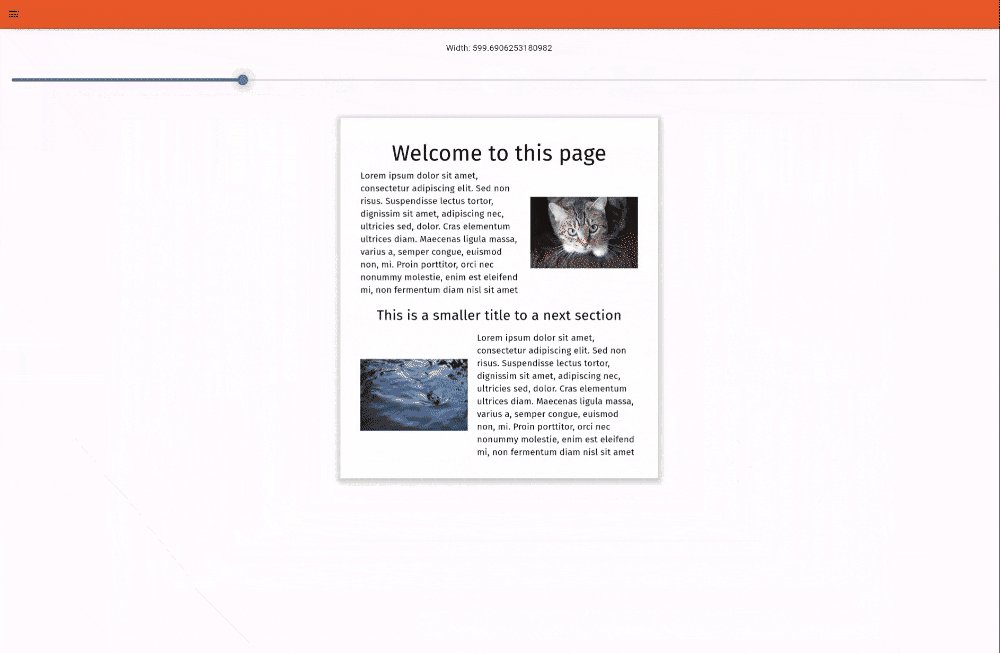
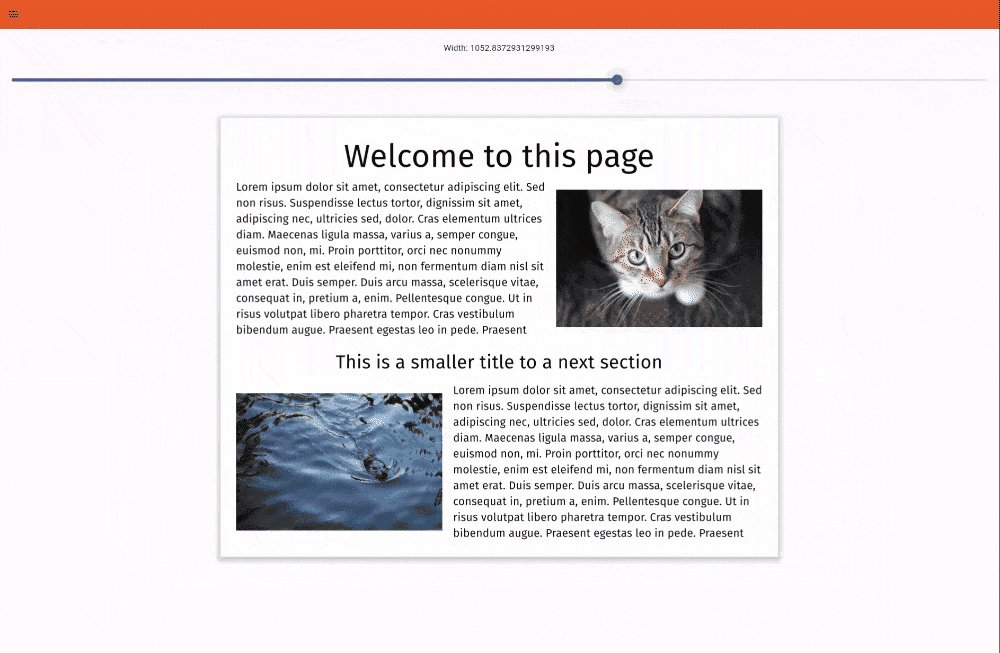
Fluid Types werken ongeveer hetzelfde, maar worden dan gebruikt om de lettergrootte aan te passen. De verhouding in de grootte van een body text en een title van een pagina bepaalt hoe de tekst eruit komt te zien. Op een klein scherm is er niet heel veel ruimte voor extra nadruk, maar op een groot scherm wel! Dus in plaats van een lineaire functie, gebruiken we een exponentiële functie voor typografie, zodat het meer effect heeft op het verschil in in type schaling. Het mooie hieraan is dat we alleen een min en max schermgrootte en voor die beide een font size en een type schaling moeten bepalen. Dat is alles wat we nodig hebben om de font sizes te schalen.
Figma
Als je een designer bent en hiermee aan de slag wil, dan kan dat! Er is een Figma plugin die is ontwikkeld door het team van Utopia om je te helpen met het designen van apps op deze manier (engels). De plugins hebt je ook met het instellen van de configuratie voor je schaling en bij het hergebruiken van alle maatvoering van spacing en typografie. Er is zelfs een Kickstarter project om je te helpen.

Als je meer wil weten over Utopia, kan je eens kijken op hun website https://utopia.fyi. Ik vond hun YouTube video’s in het bijzonder goed, omdat ze daarin goed het probleem en hun oplossing uitleggen. Laten we nu eens naar het technische stuk kijken!
Fluid UI gebruiken in Flutter
Beste mede-developers, ik hoop dat je het hebt volgehouden tot dit deel van de blog, want hier wordt het echt leuk (voor mij dan). We hebben onszelf wat doelen gesteld bij het bouwen van deze package:
- Het moet mogelijk zijn om de configuratiewaarden te gebruiken die je designer heeft bepaald
- We wilden starten met de Spaces, Space pars en Types features, want dat is de kern van het design systeem.
- We zochten naar een makkelijke manier om het te implementeren in onze apps.
- Bij voorkeur ook een soort playground om de settings te testen en als demo van het framework
We hebben de meeste van deze delen al bereikt met onze eerste beta release op GitHub, dus check it out als je klaar bent met lezen 😄
Setup
Het is heel eenvoudig om Flutter UI in je project in te stellen. We hebben alles gebouwd in een Theme Extension die met een simpele constructor kan worden aangemaakt, maar als je bepaalde dingen aan je schaling wil aanpassen kan dat ook eenvoudig in de constructor.


 Bas de Vaan
Bas de Vaan




 Glenn Bergmans
Glenn Bergmans
 Martijn Imhoff
Martijn Imhoff
 Bas de Vaan
Bas de Vaan


