Nadat de plannen voor fdtrck waren uitgekristalliseerd, konden we het idee omzetten in een app. De interface kan elk digitaal product maken of breken. De interface, ofwel het design, bepaalt hoe de gebruiker interacteert met het product. Als de interface hapert, onduidelijk is of te moeilijk is haken gebruikers gegarandeerd af. Dit hangt echter niet alleen af van de look & feel, maar ook van meer abstracte zaken zoals de navigatie, flows en de positionering van knoppen.

Wireframes
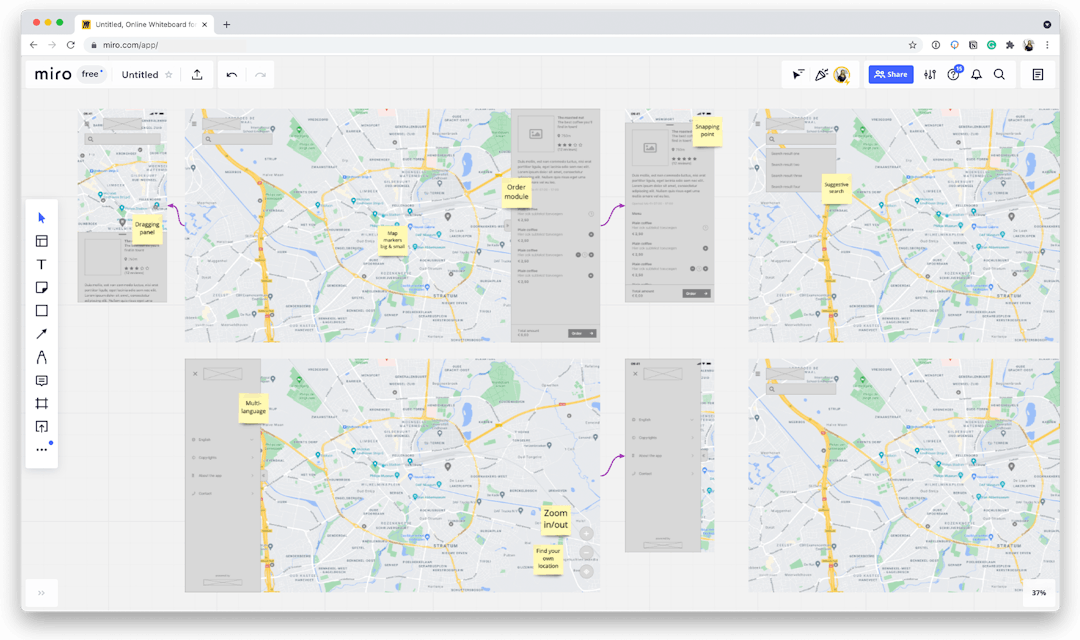
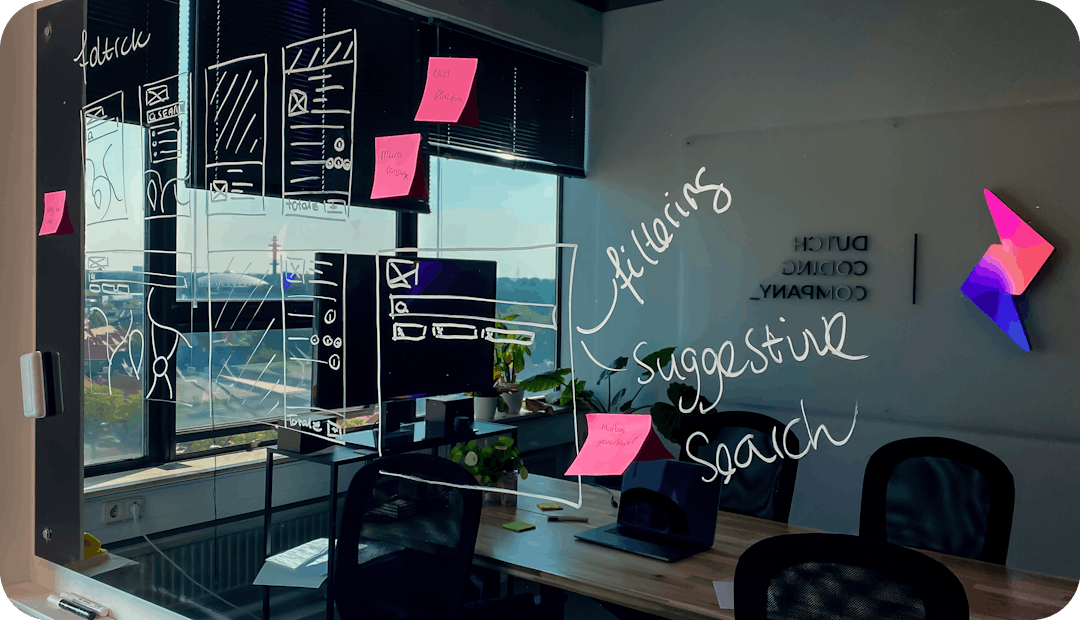
Om een perfecte flow in de app te brengen, starten we altijd met wireframing. Een wireframe zou je kunnen omschrijven als een lijntekening van de app, met alleen aandacht voor de functionaliteit en niet voor het uiterlijk. We proberen de wireframes zelfs zo saai mogelijk te maken, om te zorgen dat een ondermaats design niet afleidt van de echte onderzoeksvraag: hoe moet de app precies werken? Het resultaat is een complete schets van de app, inclusief alle schermen en de knoppen die de gebruiker tussen deze schermen laat navigeren.
Belangrijk om op te merken: met behulp van Flutter 2 ontwikkelen we deze app voor kleine én grote schermen, dus we hebben ook gewireframed voor kleine en grote schermen. Want je weet: het gaat niet om het formaat van je scherm, maar om wat je ermee doet. Ook moesten we rekening houden met gebruikers op touch devices (bijvoorbeeld telefoons en tablets) en pointer devices (computers). Als je een app ontwikkelt die op alle devices moet werken, moet je ook ontwerpen voor alle devices. Ten minste, als je een kwaliteitsapp wil.

Inkleuren maar
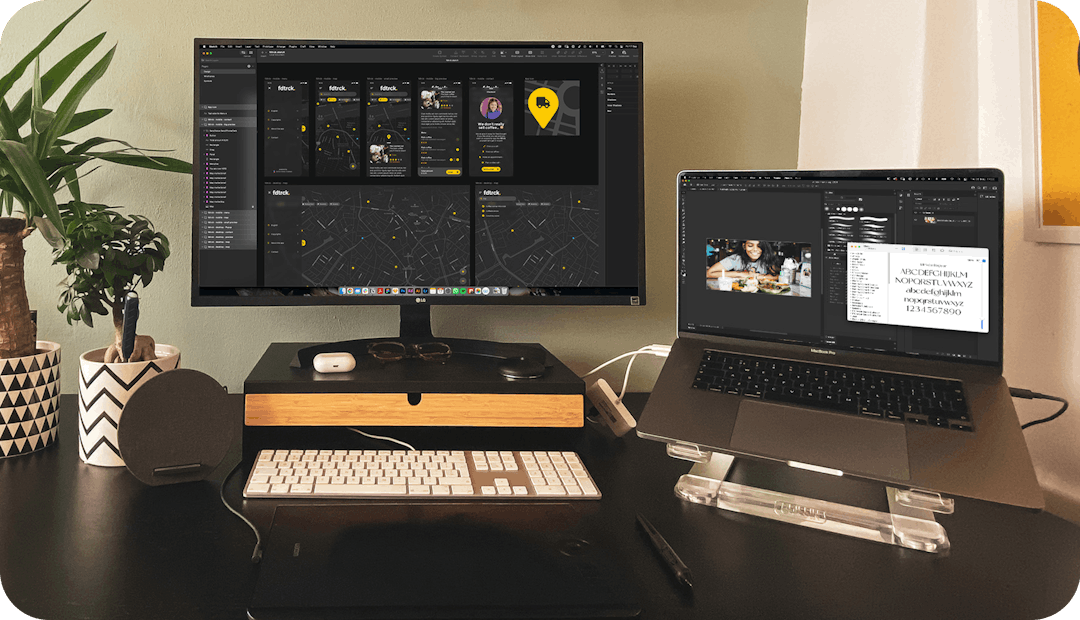
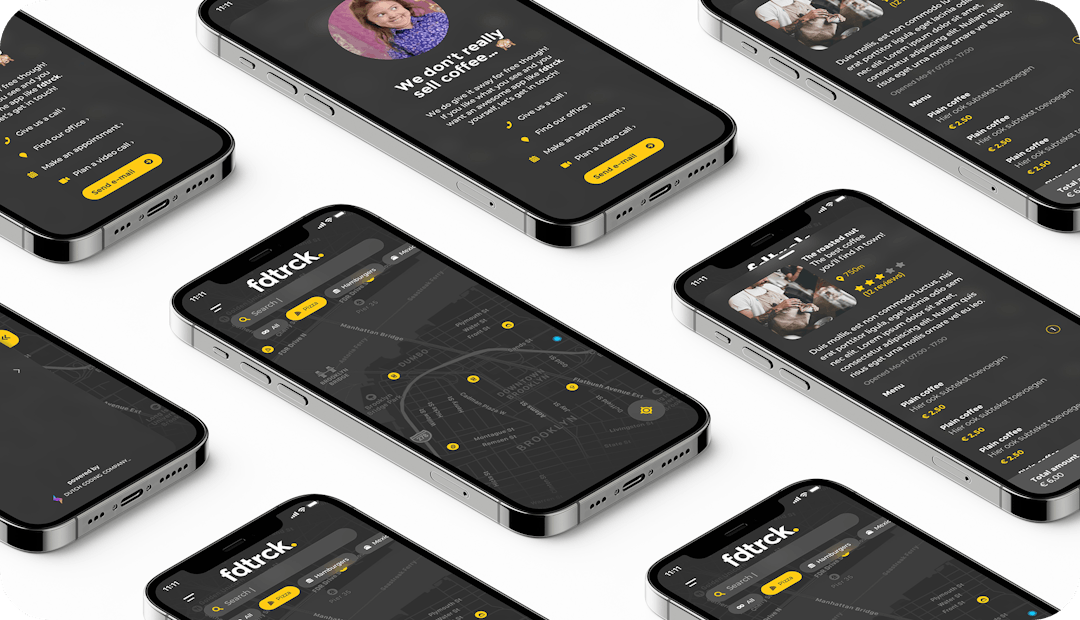
Top. We hebben een app die makkelijk te gebruiken is. Het ziet er alleen uit alsof het op een servet was ontworpen. Onze apps zien er altijd beter uit (beloofd), dus laten we dan ook maar alles uitlijnen en meteen wat kleur, lettertypes en branding toevoegen. Let’s make it sparkle ✨.
Nu moeten we wel even wat opbiechten: we zijn geen branding agency. In de regel ontwerpen we geen logo’s, kiezen geen fonts en geen kleuren. Branding gaat niet alleen om de visuele identiteit, maar voornamelijk om het verhaal, kernwaarden, tone of voice en nog veel meer. Wij zijn goed in het ontwerpen van interfaces (mogen we een beetje opscheppen?) en dat doen we zeker in overeenstemming met de merkidentiteit. Voor fdtrck hebben we wél een stapje buiten onze comfortzone gedaan en hebben we vanaf niets een merk ontworpen, omdat we toch niet echt de markt op gaan met deze app. Hopelijk is ‘t wat.

Als het aankomt op het ontwerpen van een UI (dat is kort voor User Interface), passen we in feite de brand toe op de wireframes. Het is daarbij heel belangrijk om de knoppen en andere hoofdelementen min of meer op dezelfde plek te laten, omdat de positionering de visuele hiërarchie bepaalt die gebruikers helpt om de pagina te scannen.

Om de interface consistent te houden, maken we eigenlijk altijd een design systeem. In zo’n design systeem implementeren we de brand voor alle visuele UI elementen, zoals het lettertype-gebruik, kleuren, verschillende componenten zoals knoppen en cards, etc. We passen die bouwstenen vervolgens toe in overeenstemming met de positionering in de wireframes, om zo tot een schitterende, intuïtieve applicatie te komen. Voila! Ziet er goed uit, toch?

Usability testing
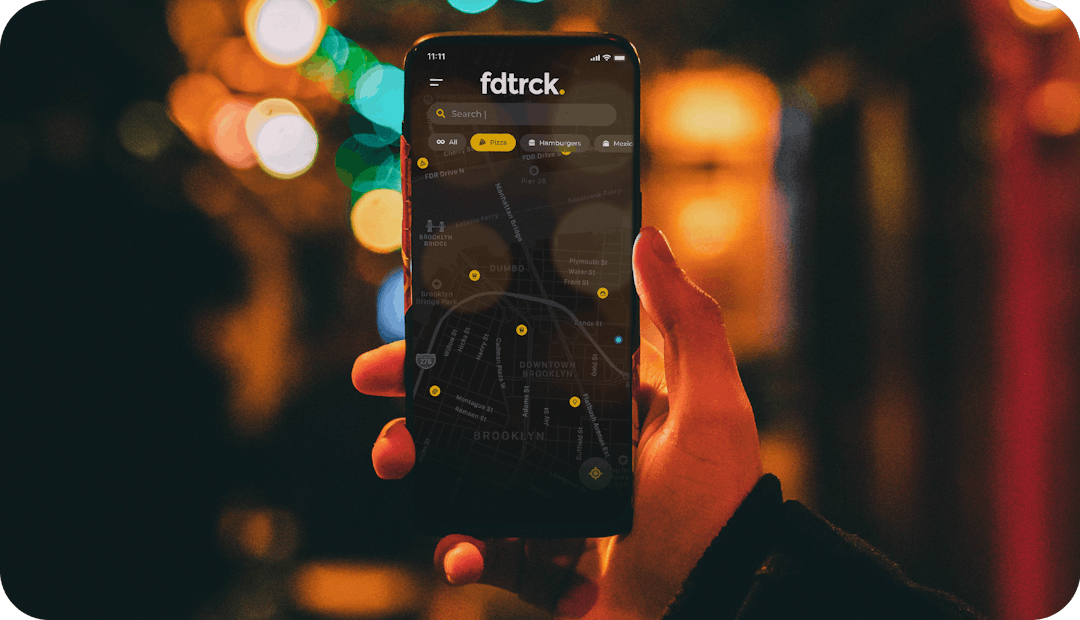
Onze app is natuurlijk alleen zo goed als dat onze gebruikers ‘m vinden. Daarom is het mantra: testen, testen en nog eens testen. We hebben onze designs clickable (doorklikbaar) gemaakt, waardoor je er doorheen kan klikken alsof het een echte app is, maar het werkt niet: je kan niet écht koffie bestellen of een food truck in de buurt vinden. Het is nog steeds allemaal schijn.
We zijn de boer op gegaan met ons ontwerp en hebben aan een aantal random mensen uit onze doelgroep gevraagd om een (neppe) bestelling te plaatsen, of om een foodtruck te vinden die vegan tacos serveert. We hebben daarbij geanalyseerd hoe de gebruikers door de app navigeren en hebben daarbij in het bijzonder opgelet waar mensen blijven hangen, in de war raken of de aandacht verliezen. Na deze eerste tests hebben we het een en ander aangepast en nogmaals getest, nu met andere random gebruikers. Dit is natuurlijk een relatief kleine app, dus we hebben niet veel iteraties hoeven doen. Gelukkig is het toch allemaal maar een poppenkast, weet je nog?
Samenvattend
Hoewel uiteindelijk de looks van de app het meest belangrijk lijken te zijn, is dat zeker niet het enige wat ertoe doet bij het neerzetten van een keigoede gebruikerservaring. De wireframes hebben veel invloed op de gebruiksvriendelijkheid van het digitale product. Je kan niet genoeg opsmuk toevoegen om een slechte flow te verbergen. Dat gezegd hebbende, maken de looks van je app wel het verschil tussen een bruikbare app en een excellente app.
En dat je het maar ff weet: wij gaan alleen maar voor excellente apps.


 Glenn Bergmans
Glenn Bergmans
 Glenn Bergmans
Glenn Bergmans
 Martijn Imhoff
Martijn Imhoff
 Bas de Vaan
Bas de Vaan


