Tot aan dit moment is er nog geen enkele regel code geschreven. Precies zoals we het graag zien. Het kan soms verleidelijk zijn om meteen te starten met bouwen, maar in de realiteit is het belangrijk om de vroege design fasen niet voorbij te gaan. Zonder een duidelijke value proposition en geteste user flows, is de kans dat je iets bouwt waar niemand op zit te wachten simpelweg te groot. De basis is gelegd, dus nu kunnen we onze inzichten en designs toepassen op de real thing. Tijd om de app te bouwen!
Nerd alert (sla over als je geen nerd bent)
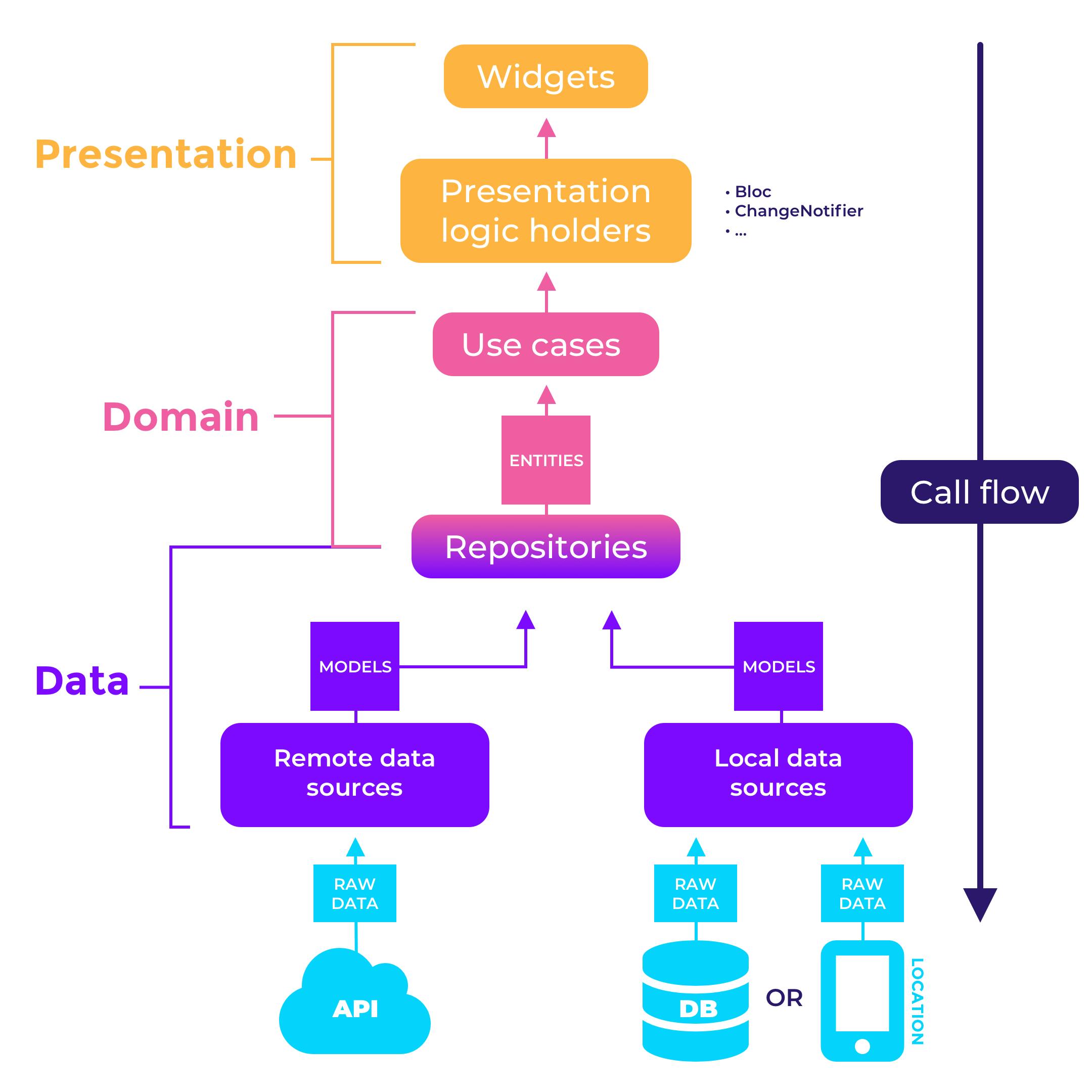
Laten we ons even vol op de details storten - sorry not sorry. De app is gebouwd in Dart met Flutter 2.2 en is kort voor de release geupgrade naar 2.5. We hebben gewerkt met de TDD aanpak (Test Driven Development) en gebruik gemaakt van clean architecture om de code te structureren en separation of concerns toe te kunnen voegen. We hebben dit met Bloc pattern gecombineerd voor state management en om de business logic te scheiden van de view layer. Error tracking is geregeld met een self-hosted Sentry installatie.
De editor die Stijn heeft gebruikt: VScode met, uiteraard, de Flutter plugin.

To Scrum or not to Scrum
Scrum is een populaire manier van werken bij software development. Daar zijn een hoop goede redenen voor (daar wijden we graag een andere blog aan 😉). Ook al heeft de Holy Scrum Guide de strikte regels voor teamgrootte verwijderd (vroeger 3-9 personen) en adviseert het nu alleen ‘’meestal 10 of minder mensen’’, valt er veel voor te zeggen om niet all out gaan met Scrum in een team van slechts 1 developer en 1 designer. De meeste principes van Scrum draaien om het managen van relaties tussen teamgenoten, maar met een team dat net te klein is, kan het misschien meer werk opleveren dan nodig.
We hebben daarom voor een meer pragmatische aanpak gekozen: neem nuttige concepten van de Agile ways, maar laat weg wat niet nodig is. We hadden bijvoorbeeld geen daily standups of retrospectives: het team was daar te klein voor. Wel hielden we een geordende backlog bij (in de vorm van Gitlab tickets), hadden een betrokken product owner en hebben we gewerkt met sprint demo’s. Omdat het voorspellen van de velocity vrijwel niet relevant was (en ook bijna onmogelijk door de korte duur van het project) hebben we geen ticket sizing gedaan en hadden we een variërende sprint duur. Het ticket refinement proces had vooral de focus op het oplossen van onduidelijkheden. Dit alles resulteerde in een agile manier van werken, zonder te verdrinken in onnodige overhead.

Bug-less code
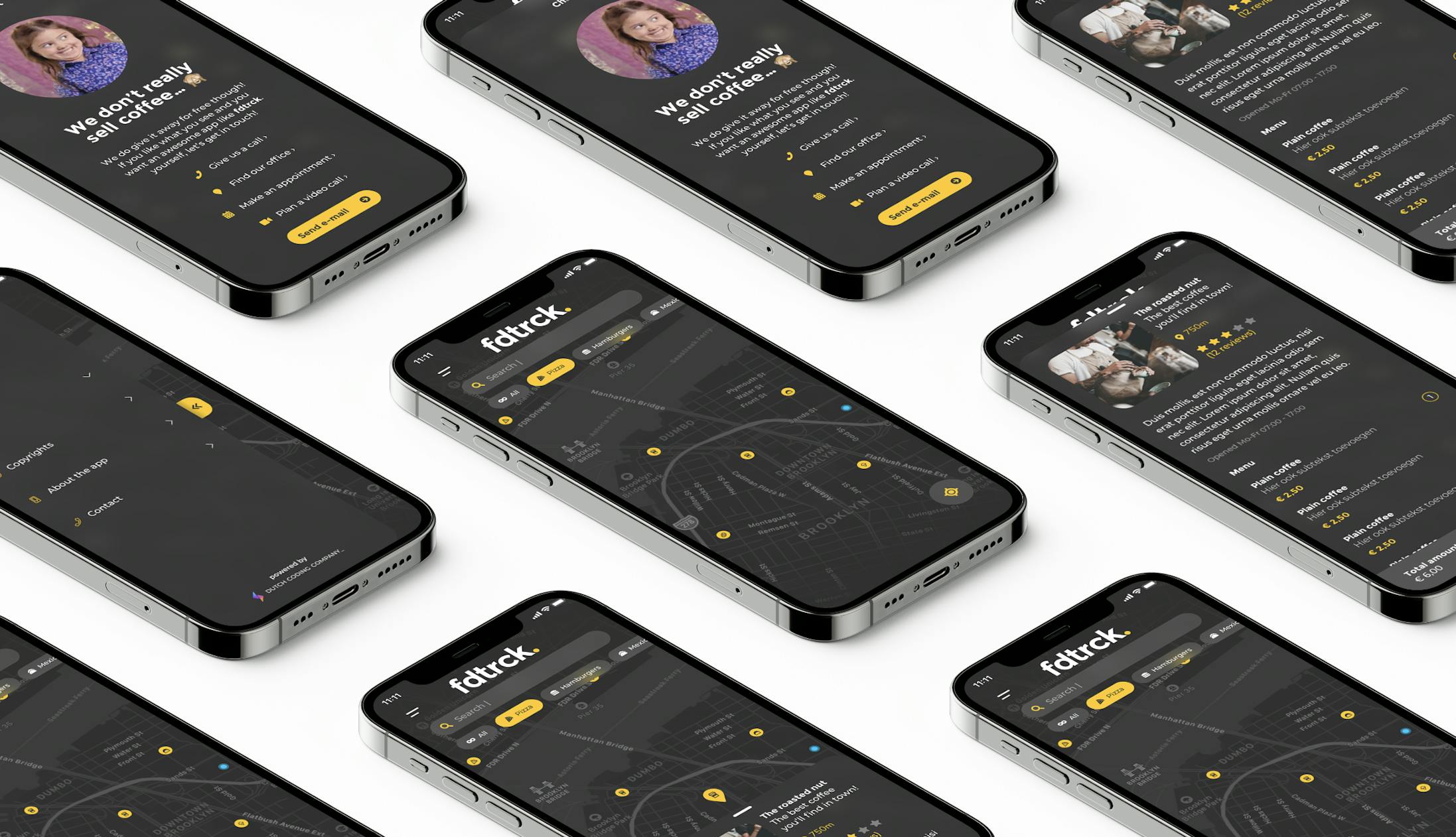
Zelfs in een kleine applicatie kun je duizenden regels aan code hebben. Bij fdtrck zijn dat om precies te zijn 5627 regels Dart. Dit komt neer op meer dan een half miljoen karakters. Een kleine spelfout in ook maar één van deze karakters kan de gehele app laten crashen. Laat dat maar even bezinken…
Om de gevoeligheid van spelfouten te laten zien, neem ik je graag mee naar een donkere dag in de tech geschiedenis: 22 juli 1962. Op deze dag werd het ruimteschip Mariner 1 van NASA gelanceerd om allerlei data te verzamelen over Venus. De vlucht kwam na een fenomenaal korte tijd van 293 seconden tot een jammerlijk einde toen de Mariner 1 onverwachte koerswijzigingen begon te maken en de operator dwong een zelfvernietigingscommando te sturen. Het onderzoek naar aanleiding van het probleem leidde tot een zeer pijnlijke conclusie: de crash werd veroorzaakt door één enkel missend koppelteken (een ‘-’) in de code. Met een totale investering van $554 miljoen dollar die in de lucht ontplofte, is dat toch nogal een dure typo.
Dus hoe gaan we astronomische fouten zoals deze voorkomen? Zelfs in een kleine code base zoals fdtrck kunnen we niet garanderen dat we nooit een typo maken, om maar niet te spreken over complexe bugs. Developers zijn tenslotte ook maar gewoon mensen. Het lijkt in de nabije toekomst mogelijk om code te genereren met AI, maar daar lossen we vandaag de dag nog niets mee op. Op dit moment zijn onze enige opties om te focussen op het minimaliseren van het aantal bugs die we maken en het maximaliseren van de bugs die we ontdekken.
Bij fdtrck, net als al onze projecten, hebben we gebruik gemaakt van geautomatiseerde tests. Dit helpt heel goed om een van de vervelendste soorten bugs te vinden: wanneer je het ene verandert, en het andere stuk gaat. De tests worden automatisch uitgevoerd wanneer we nieuwe code pushen. Hier gebruiken we Bitrise voor, wat we zo cool vinden dat onze volgende blog uit deze serie hier volledig over zal gaan. Hier komt de TDD (Test Driven Development) echt om de hoek kijken.
Verder gebruiken we veel tools die het schrijven van correcte code makkelijker maken (een beetje zoals autocorrect of een spellingchecker). Als laatste vragen we ook willekeurige vreemden om apps te testen. Users kunnen apps (onbedoeld) laten crashen op manieren waar je zelf niet op had kunnen komen.

Samenvattend
Wanneer we het project volledig hebben uitgedacht, is het tijd om te gaan bouwen. De sleutel tot een succesvolle code hangt niet zozeer af van de technologieën die je kiest, maar veel meer van het ontwikkelingsproces. Door een versimpelde versie van Scrum te gebruiken, waren we flexibel en snel tijdens de ontwikkeling en konden we ons focussen op het creëren van waardevolle features. We maakten gebruik van automatic testing en handige tools die helpen om het aantal bugs zo klein mogelijk te houden, maar uiteindelijk testen we altijd nog met échte mensen, omdat ze altijd een manier vinden om je app op onvoorstelbare manieren te gebruiken.


 Stijn Mommersteeg
Stijn Mommersteeg
 Glenn Bergmans
Glenn Bergmans
 Martijn Imhoff
Martijn Imhoff
 Bas de Vaan
Bas de Vaan


