Allereerst, de beste wensen voor 2024! 2023 is officieel mijn eerste volledige jaar als Flutter Developer bij Dutch Coding Company, en het was me wel een jaar! Als App Agency heeft Dutch Coding Company een weide range aan projecten in zijn portefeuille. Dit gaf me veel meer variatie dan ik ooit heb gehad. In plaats van werken voor een of twee klanten per jaar, heb ik de kans gehad om aan veel meer klanten bij te dragen. Dit heeft het jaar bijzonder divers gemaakt en gevuld met nieuwe en spannende ervaringen. Terugkijkend op het jaar kan ik met overtuiging zeggen dat ik veel heb bereikt en nog meer heb geleerd dit jaar.
Laten we beginnen met de highlights van 2023!
Meer en beter testen
Geautomatiseerd software testen is altijd op mijn radar, maar het kan knap lastig zijn om een Flutter app goed af te testen. Het hoofddoel van het Mobile App Team afgelopen jaar was om onze test suite te verbeteren voor zowel onze bestaande klanten als voor nieuwe projecten. We hebben ons gericht op het leren en gebruiken van veel verschillende test technieken om er zeker van te zijn dat we het juiste gereedschap hebben voor het schrijven van testen in verschillende scenarios.
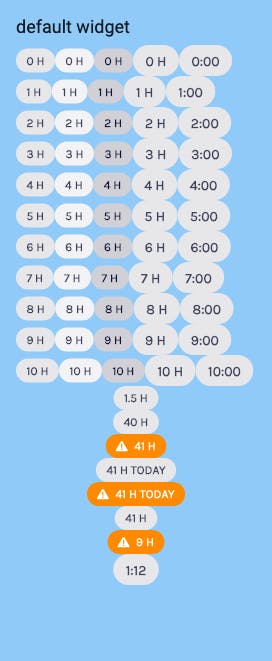
Hoewel standaard Unit en Widgettesten vaak effectief zijn, ben ik zelf het jaar begonnen met het introduceren van Golden tests in onze test routine. Golden tests, ookwel Snapshot of Screenshot testen genoemd, renderen een selectie van de hele applicatie en maken een screenshot van het resultaat. Dit screenshot wordt opgeslagen als 'baseline'. Op het moment dat je veranderingen maakt aan de applicatie kan je de testen opnieuw draaien om te verifiëren dat het resulterende screenshot er pixel voor pixel hetzelfde uitziet. Het plaatje zou er precies hetzelfde uit moeten zien, tenzij het juist de bedoeling was om deze aan te passen. Als je bewust aanpassingen hebt gemaakt en ze kloppen met het nieuwe plaatje, kan je dit plaatje als nieuwe baseline laten genereren om ervoor te zorgen dat je testen weer slagen.


Hierboven kan je een aantal van onze Golden test afbeeldingen zien. Zoals je ziet zijn er zowel testen voor hele kleine elementen als voor grotere samengevoegde pagina's. Dit maakt het heel gemakkelijk om een volledige widget tree te testen en te bekijken wat de impact is van elke verandering die je maakt op die widget tree.
Na een jaar intensief gebruik gemaakt te hebben van Golden Tests, heb ik wat tips en tops;
Amazing
- Golden tests zijn heel effectief voor het testen van wat er op het scherm wordt laten zien
- Het onderhoud van golden tests is erg simpel. Genereer nieuwe afbeeldingen, controleer of deze kloppen en commit ze met je verandering mee. Je hoeft vrijwel nooit code aanpassingen te doen om een test te onderhouden.
- Het bijvoegen van golden test images in je Merge Requests zorgt ervoor dat de persoon die jouw werk nakijkt gemakkelijk kan zien wat er op visueel vlak veranderd is. Dit maakt het ook een stuk makkelijker om een wijziging te laten controleren door designers, zei kunnen snel zien welke veranderingen allemaal gedaan zijn binnen een code change. Het geeft voor app testers ook goed aan op welke plekken ze moeten kijken om de app te testen.
Kan beter
- Golden testen zijn niet de ultieme oplossing. Ze vereisen vaak dat je verschillende delen van je applicatie mocked. Dit kan ervoor zorgen dat je vlakken van je applicatie mist in testsen. Dit zorgt er voor dat je voor deze kern functionaliteit van je applicatie nog steeds andere testen moet schrijven.
- Merge requests voor kleine aanpassingen resulteren soms in honderden veranderde afbeeldingen. Als je bijvoorbeeld de kleur van een veel gebruikte textstyle aanpast, zal je collega elk plaatje met die textstyle erin moeten reviewen. Dit kan nogal overweldigend zijn. 🤯
Bloc Testen
We gebruiken Bloc voor state managemetn voor zo goed als elk nieuw project. Het gebruiken van dezelfde tools zorgt er voor dat we op een betrouwbare manier meerdere codebases kunnen onderhouden met een klein team. Met Bloc kan je Bloc Testen schrijven die specifiek op de state veranderingen letten als een bepaalde actie op het Bloc wordt uitgevoerd.
Bekijk het bloc_test package hier!
Deze Bloc testen zorgen voor een gestandaardiseerde manier om alle functionaliteit in je bloc en cubits grondig te testen. Ze testen niet alleen het resultaat van een of meerdere acties, maar ook wat er onderweg gebeurt. Door deze testen te gebruiken kan je beter begrijpen wat een bloc precies doet. Vooral als je nieuw bent in een project is het handig om de bloc testen door te nemen om te zien hoe de kern functionaliteit van een app in elkaar steekt.
Gebruik je Bloc maar heb je deze manier van testen nog niet gebruikt, dan kan ik je echt aanraden het eens te proberen!
Fluttercon en de App Dev Community

Eerder dit jaar heb ik geschreven over onze ervaringen op Fluttercon, de grootste Flutter conferentie van Europe. Wil je daar meer over lezen, lees dan mijn vorige blog👇🏼
https://dutchcodingcompany.com/blog/fluttercon-2023-recap
Ik wil bij deze ook graag een shoutout geven aan de rest van de App Dev community. Via social media en meetups heb ik de kans gehad om nieuwe mensen te leren kennen en om daar veel van te leren. In het speciaal wil ik FlutterNL bedanken, een meetup groep die Flutter meetups organiseert door heel Nederland. Ik ben hier afgelopen jaar vaak geweest en ze hebben met veel inzichtvolle lessen weer op pad gestuurd.
Naast het focussen op Flutter heb ik er dit jaar werk van gemaakt om ook bij meetups te zijn die buiten mijn specifieke Flutter bubbel vallen. In Eindhoven ontdekte ik een Javascript meetup en een UX meetup, waar ik beide meerdere kerne ben geweest. Het was inspirerend om blootgesteld te worden aan andere perspectieven en trends van groepen mensen waar ik normaal niet mee in aanraking kom op een dagelijkse basis. Hierbij een persoonlijke tip, probeer eens een meetup buiten je eigen bubbel!
Mocht je zelf in de buurt van Eindhoven wonen of werken, dan moedig ik je aan om eens naar de meetup te komen die wij organiseren, CHECKOUT! CHECKOUT staat bekend als 'de gezelligste dev meetup' en het doel van CHECKOUT is om toegankelijk en leuk te zijn voor iedereen die werkt in 'de digitale wereld'. Hou jij van tech, bier en pizza? Dan weet ik zeker at je het tof gaat vinden.
Bijdragen aan Open Source
Open Source heeft een speciaal plekje in mijn hart. Zelfs het core framework dat ik op dagelijkse basis gebruik, Flutter, is open source. Veel van de packages en tools waar ik op vertrouw zijn open source. Toen ik begon als Software Developer had ik het nooit voor mogelijk gehouden dat ik zonder dit soort tools kon werken, laat staan bijdragen aan hun succes. Maar nu ik meer ervaring heb realiseer ik me dat ik wel bij kan dragen aan deze projecten.
Dit jaar heb ik mijn best gedaan om problemen te vinden en op te lossen met tools die ik gebruik. De meeste van mijn contributions vinden plaats in het Issues tab van Github, waar ik vragen beantwoord en help het probleem op te sporen van een bug. Maar er waren ook momenten dat ik echt kon bijdragen aan de code van packages zelf.

Widgetbook
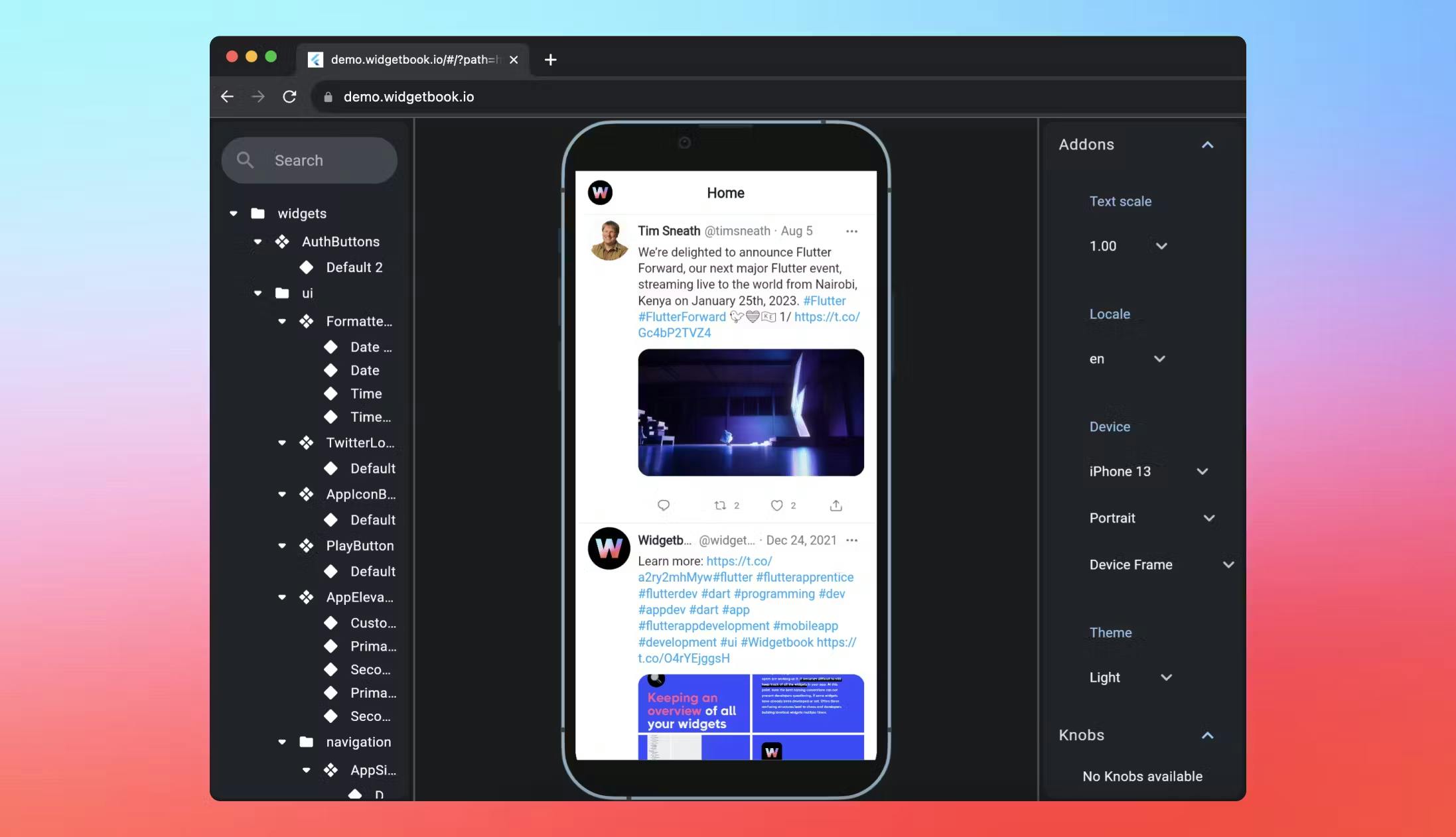
Widgetbook is een gave Flutter tool die geïnspireerd is door Storybook.js. Widgetbook stelt je in staat je eigen Widget catalogus op te bouwen, waar elk UI element in een los tabje in een folder structuur gerenderd wordt. Dit zorgt voor een handig overzicht van al je beschibkare UI elementen die je kan gebruiken in je App.
In een meetup in Utrecht had ik de kans om een van de founders van Widgetbook te spreken. Na zijn presentatie over Widgetbook, waarin hij deze coole manier van code documentatie liet zien, was ik direct onder de indruk van de kansen die Widgetbook bied. Specifiek leek het me heel cool om Widgetbook te combineren met software testen. Dit gaf me inspriratie tot een theoretische test opzet waar ik later een blogpost over heb geschreven! Toen ik het Widgetbook team later sprak op Fluttercon hebben we verder over deze setup gesproken en is hij ook daadwerkelijk geïmplementeerd!
Widgetbook heeft later nog contact met me opgenomen om in discussie te gaan over hun nieuwe grote release, en hoe software testen daar invloed op kan hebben. Ik vond het echt gaaf om ze te helpen, en het was leuk om de kans te krijgen om samen te werken met deze getalenteerde gasten die een tool maken voor ons, developers!
Herhaling loont: templates voor pipelines en projecten
Als app agency starten we vaak nieuwe projecten. In plaats van elke keer het wiel op nieuw uit te vinden, is onze aanpak om een sterke fundering te leggen en om die steeds te verbeteren. Onze fundering is gebouwd door middel van State Management met Bloc, Depencency Injection met GetIt en netwerk calls met Chopper. Deze drie musketiers vormen de basis van al onze projecten, en dit zorgt ervoor dat ons team goed begrijpt hoe deze basis tools werken. Wisselen tussen projecten voelt daarom heel gemakkelijk omdat je niet elke keer hoeft na te denken over hoe de kern van het project werkt. Dit versterkt niet alleen de basis, maar zorgt ook voor een gevoel van vertrouwdheid binnen onze projecten.
We hebben dit jaar nog meer standaarden toegevoegd aan onze projecten:
- We hebben Very Good Analysis toegevoegd met een consistente regel set om de code style in onze projecten overal hetzelfde te houden.
- Onze Fastlane inrichting is erg veel verbeterd en zorgt voor het automatisch bouwen en publiceren van onze apps.
- Elk nieuw project heeft een Makefile, die een set aan command line commando's voor ons klaar zet. Zo kunnen we in elk project dezelfde acties uitvoeren.
We overwegen om deze basis setup als project starter te publiceren op pub.dev. Dit zal het niet alleen voor ons makkelijker maken om projecten te starten, maar maakt het ook makkerlijker om de lessen die wij hebben geleerd uit het starten van een project te delen met de community. Maar ik denk dat die setup een blogpost op zichzelf verdiend :)
Bijdragen aan de community: les geven en schrijven
In de laatste jaren heb ik een passie gevonden voor lesgeven, schrijven en spreken. Dit jaar had ik de kans om deze passie in te zetten bij Dutch Coding Company. Ik heb meerdere blogpost geschreven over verschillende technische onderwerpen, om onze probleem oplossende aanpak en lessen die we geleerd hebben door de jaren heen door onderzoek en experimenten te delen met de wereld.

https://www.linkedin.com/feed/update/urn:li:activity:7125102838216581121/
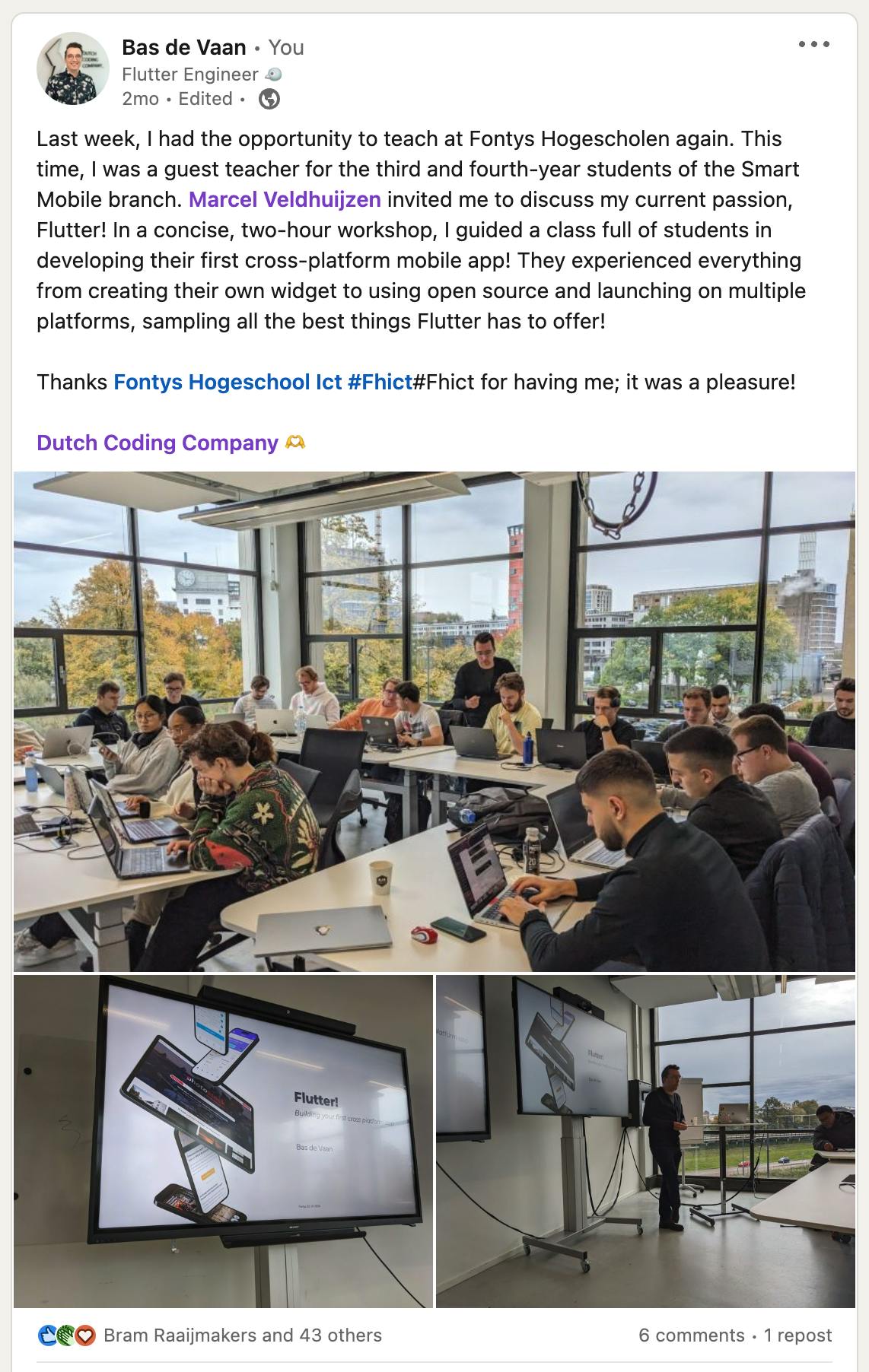
Het meeste voldoening haalde ik uit het lesgeven op Fontys, waar ik het genoegen had om iets terug te doen aan de school waar ik het vak heb geleerd. Ik heb hier les gegeven over het belang van testen en ze meegenomen in een interactieve Flutter workshop. Ik hoop dit komend jaar nog vaker te mogen doen!
Doelen voor 2024
Ik ben echt trots op wat we hebben gedaan als app team in 2023. Van de awesome projecten die we hebben afgerond tot nieuwe technieken die we hebben geleerd. We hebben nieuwe ervaringen gedeeld en nieuwe standaarden in onze workflow geïntroduceerd, en het is er allemaal een stuk beter op geworden!

In 2024 wil ik op dit pad zeker doorgaan. Het werk wat we zijn gestart vorig jaar is nog niet klaar, en we zullen doorgaan om onze testomgeving te verbeteren, meer dingen te leren en te delen met de wereld. Maar ik wil me specifiek op een paar dingen focussen:
- Ik wil meer bijdragen aan open-source projecten.
- Dit jaar ga ik voor het eerst op een conferentie spreken.
- Nog meer studenten inspireren en kennis met hun delen!
Ben je benieuwd naar hoe het gaat met mijn doelen? Ik ga er zeker hier meer over schrijven, maar ook op mijn LinkedIn, of op mijn Twitter/X. Zorgt dat je me volgt, en ik hou je up to date over het nieuwe jaar en alle gave dingen die we voor ons hebben! Tot snel!


 Bas de Vaan
Bas de Vaan

 Bas de Vaan
Bas de Vaan
 Glenn Bergmans
Glenn Bergmans



