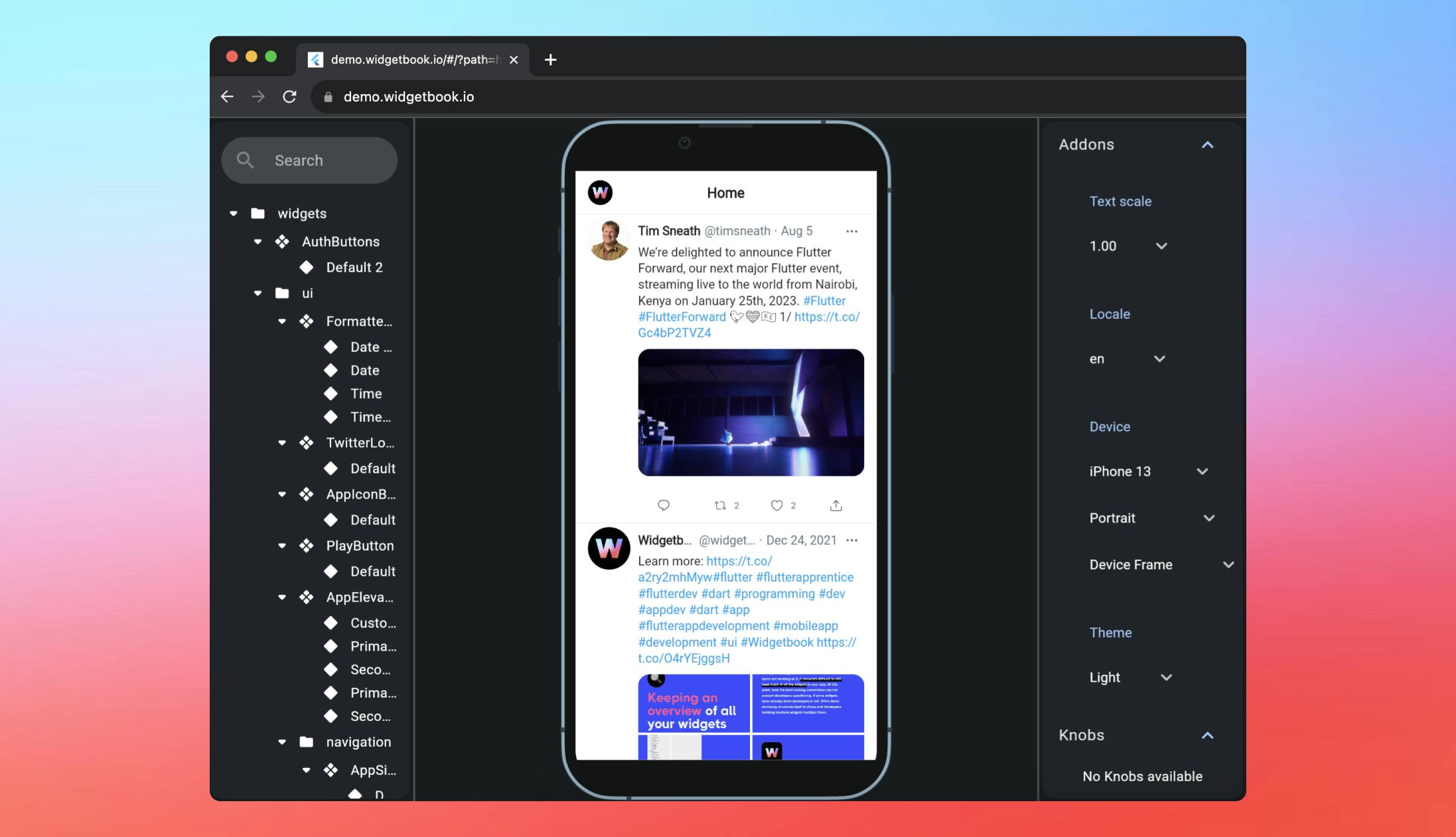
Widgetbook is a UI component library inspired by Storybook.js. It provides a clear folder structure to display various UI components. These components are generated from your actual code, so you can see how they look in your application. The component library is interactive, allowing you to test the behavior of elements to user input, hover, and click. You can also provide different variations and options for your components to make it clear which variants of your elements are usable. You can host this library online to share it with clients, other developers, and designers. If you want to see the potential of a widget book, checkout their online demo here!
The struggle of maintaining a component library
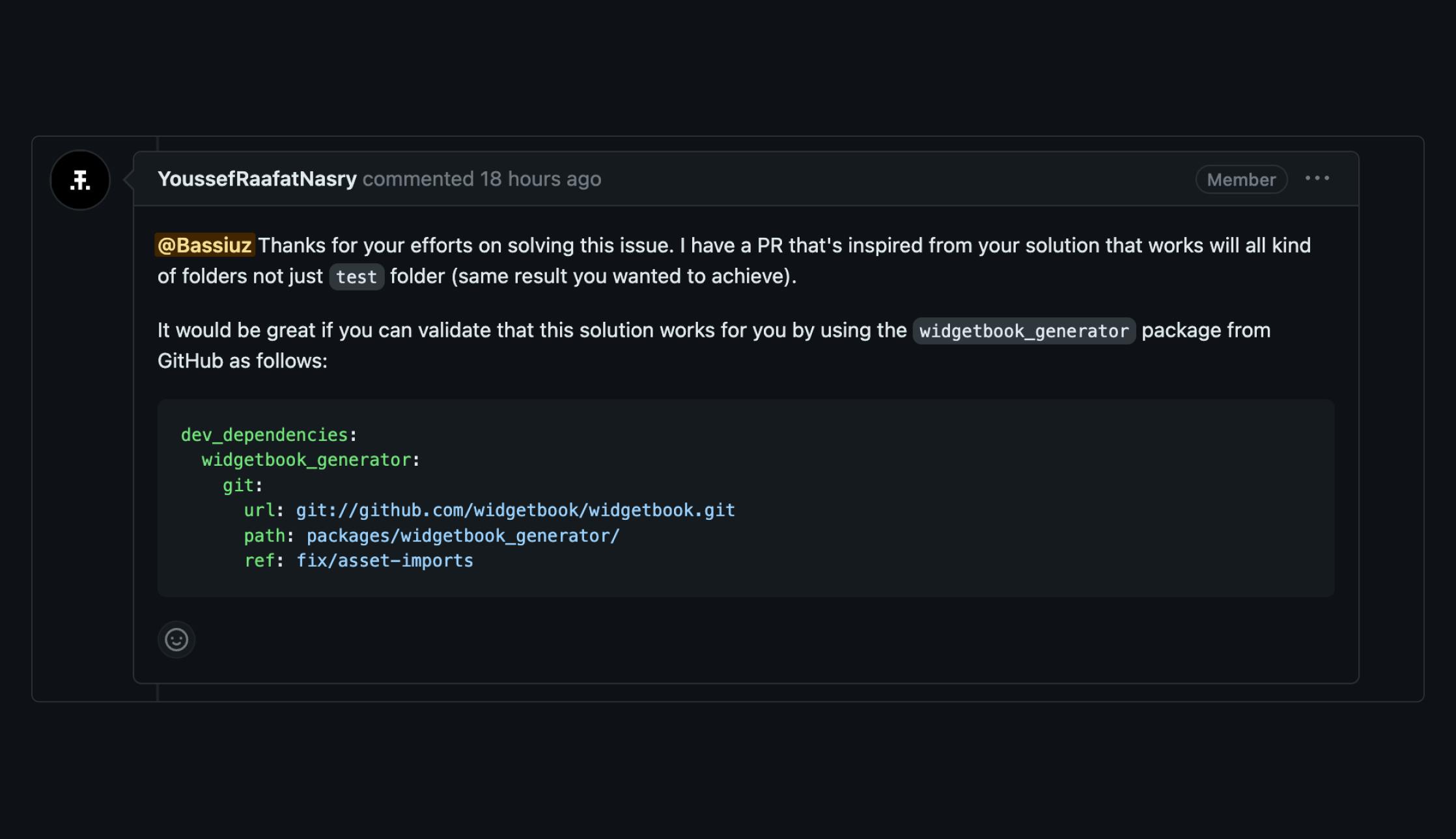
I recall attending a Javascript meetup and listening to a talk about Storybook. I thought, 'This would be great to have in Flutter!' Months later, to my surprise, it actually exists! At a Flutter meetup, Lucas from Widgetbook gave a fantastic presentation about the tool. Its usage seemed easy and promising, with potential in upcoming features. However, the only issue I struggled with was its maintenance cost. For each entry in Widgetbook, you have to define a use case and maintain any changes to your widgets. Here's an example of how to define a use case in Widgetbook:


 Bas de Vaan
Bas de Vaan


 Martijn Imhoff
Martijn Imhoff
 Bas de Vaan
Bas de Vaan
 Katja van Weert
Katja van Weert


