Every day at Fluttercon starts with a keynote speaker in the largest room of the conference, followed by multiple talks split across four rooms for the remainder of the day. The first talks are meant to inspire and prepare attendees for the information they will learn throughout the day.
Day 1: Designing for Flutter
On the first day, Todd Volkert, currently the Engineering Director for Flutter at Google, gave an excellent keynote. It's great to see Google being represented by influential figures in Flutter at this conference, which demonstrates confidence in Flutter as a platform and technology stack for the future.
During Todd's talk about the future of Flutter, one of the most impressive things was a demo where a Flutter app could be run as a CLI app. It was unbelievable to see actual images, clicks, and animations in a terminal, even through SSH!
For me, Day 1 had a clear theme: Figma! 🎨 There are many changes happening in Figma that improve collaboration between developers and designers. We're also working on improving collaboration between designers and developers (see our blog about Fluid UI, for example), so this interested us a lot.
Jens Horstmann gave a great talk about Figma and his startup Widgetbook.io, a new tool we're experimenting with to showcase our UI elements in a nice catalog. I must say, this slide made me laugh, as the text says it all 🙂

In between good talks there was also some room for fun and games. Balancing on a balanceboard is a lot harder than it looks! (follow us on Twitter!)
Day 2: Testing
Day 2 began with a keynote by Eric Seidel, the founder of Flutter. One of his main points was that as a community, we need to pave the way for the next 10 million Flutter developers. This means we, as developers, need to write documentation, tutorials, open-source packages, and other information that can guide new developers in this domain.
At Dutch Coding Company, we already try to contribute to the open-source community as much as possible. We help out with packages we use frequently, and we share packages and tools we developed. However, Eric's speech motivated us to do even more.
During some downtime at the conference, I (Bas) wrote a small improvement Pull Request that resolves an issue I submitted to Widgetbook. I will discuss this further in a later blog post, so be sure to keep an eye on our socials! 👀
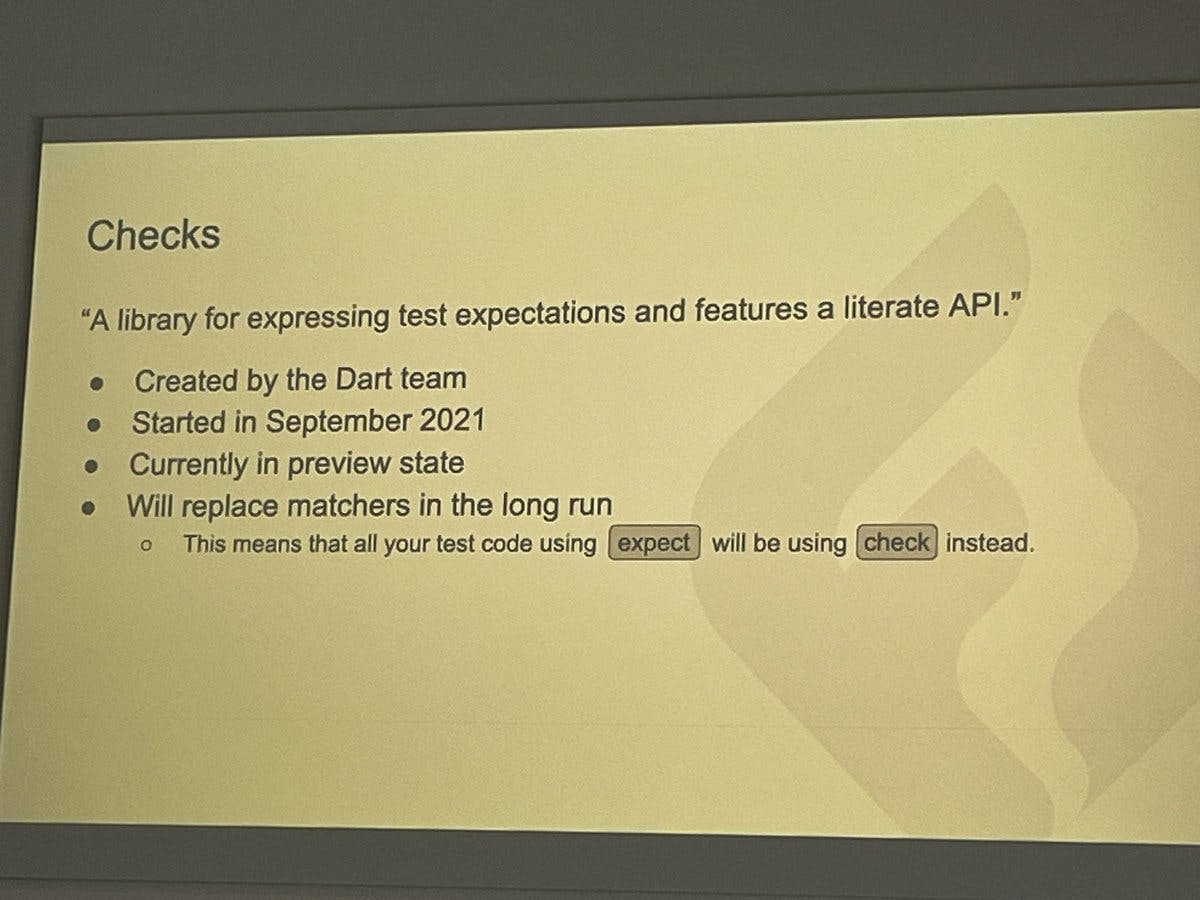
On the second day, we attended talks about testing. Personally, I like this subject as I cannot go without testing my code. Making testing easier is an important aspect of improving as a developer. The Checks package is a new package developed by the Flutter team to significantly improve your testing. Surprisingly, only 5 developers in a full room knew about this "official" package! So, grab this hot new tech while you can 😊.

As an app agency, we conduct code audits when customers want us to maintain and expand their existing codebases. Although we have a good process for checking the quality of the codebase, it's always helpful to see how others do it. Darja Orlova provided us with helpful guidance and resources to improve our process. You can check out the resources for yourself on Github.
After a day of good learning but a lot of sitting, we needed to do something to get our blood pumping. Luckily, there was a cool climbing location next to our hotel, so we decided to go for it! And while Eric Seidel had inspired us earlier, he was clearly inspired by us according to his Twitter reply. Eric, you're invited next time! 🎉

Day 3: the future
If I had to summarize the third day of the conference in one word, I would say it was about the future (and no, not just async calls 😉). Most of the talks were focused on how our landscape could look in the future, from the keynote about the culture of Flutter teams to using Dart in the backend with Serverpod.
The coolest talk, in my opinion, was by Moritz Theis about running Flutter on his coffee machine. Yes, you heard it right - a coffee machine! eFlutter can now be used on embedded devices to create great user interfaces that look and feel just like your mobile app would.
We have experience in making companion apps to hardware devices, and thinking about a future where we build actual apps on embedded systems sounds amazing!

Experience never to forget
In conclusion, it was a great week of learning, networking, and team building. We learned a lot about Flutter, but I also got to know my colleagues better. To quote David from Very Good Ventures, who spoke on day three: "Teams working with Flutter tend to build great team cultures." This is very true for our team, and the week only made us stronger. ❤️
After returning from Fluttercon, we applied some of the things we learned to our projects, resulting in improved code quality. But most importantly, I believe this experience will continue to inspire us for a long time to come. Until next year, Fluttercon!



 Bas de Vaan
Bas de Vaan
 Martijn Imhoff
Martijn Imhoff
 Bas de Vaan
Bas de Vaan
 Katja van Weert
Katja van Weert


