Foodswapp is a startup that was established by David who noticed that people from his age group (20 years + / student age) either do not have time to cook or do not feel like cooking at all. This has put David to thinking of creating something that would trigger this group of people to take on cooking. To address this issue he came with the idea for an app. As a startup they have been busy trying to validate their idea and they have been iterating their value propositions. To validate their idea they have made a conceptual product themselves through the means of Google Forms and WhatsApp. While they were busy validating their idea they were also looking for investors that would fund the concept.
The user test took place digitally which makes it easier in the sense that the test supervisor does not have to actually look over one's shoulder to see what the user is clicking or doing. We sent the designs to the users and asked them to click through it while being asked questions such as; what would you do now, what are you expecting at this moment? The questions asked are to gather honest feedback. It is therefore important to ask open questions and not (accidentally) steer in a certain direction.

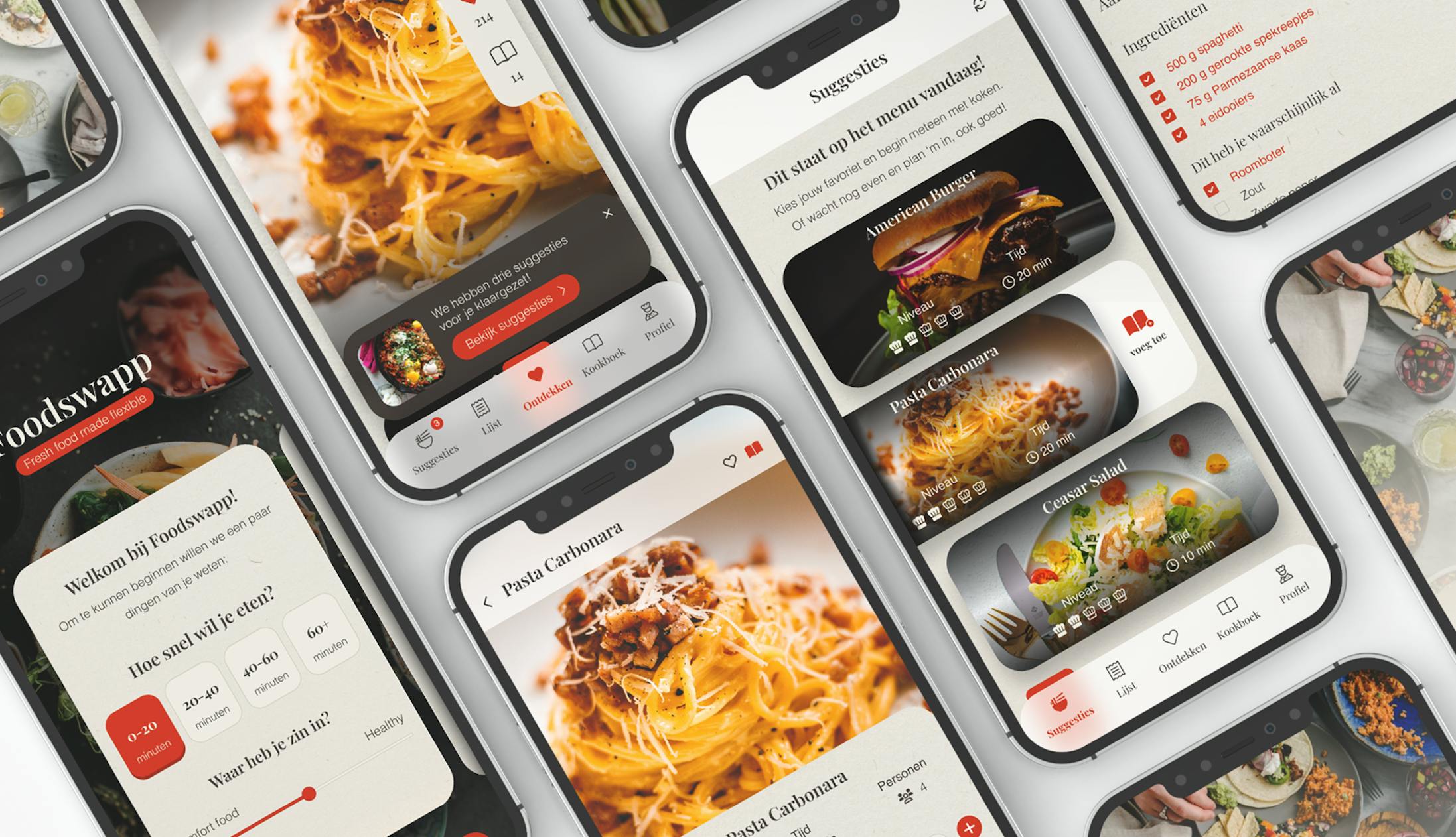
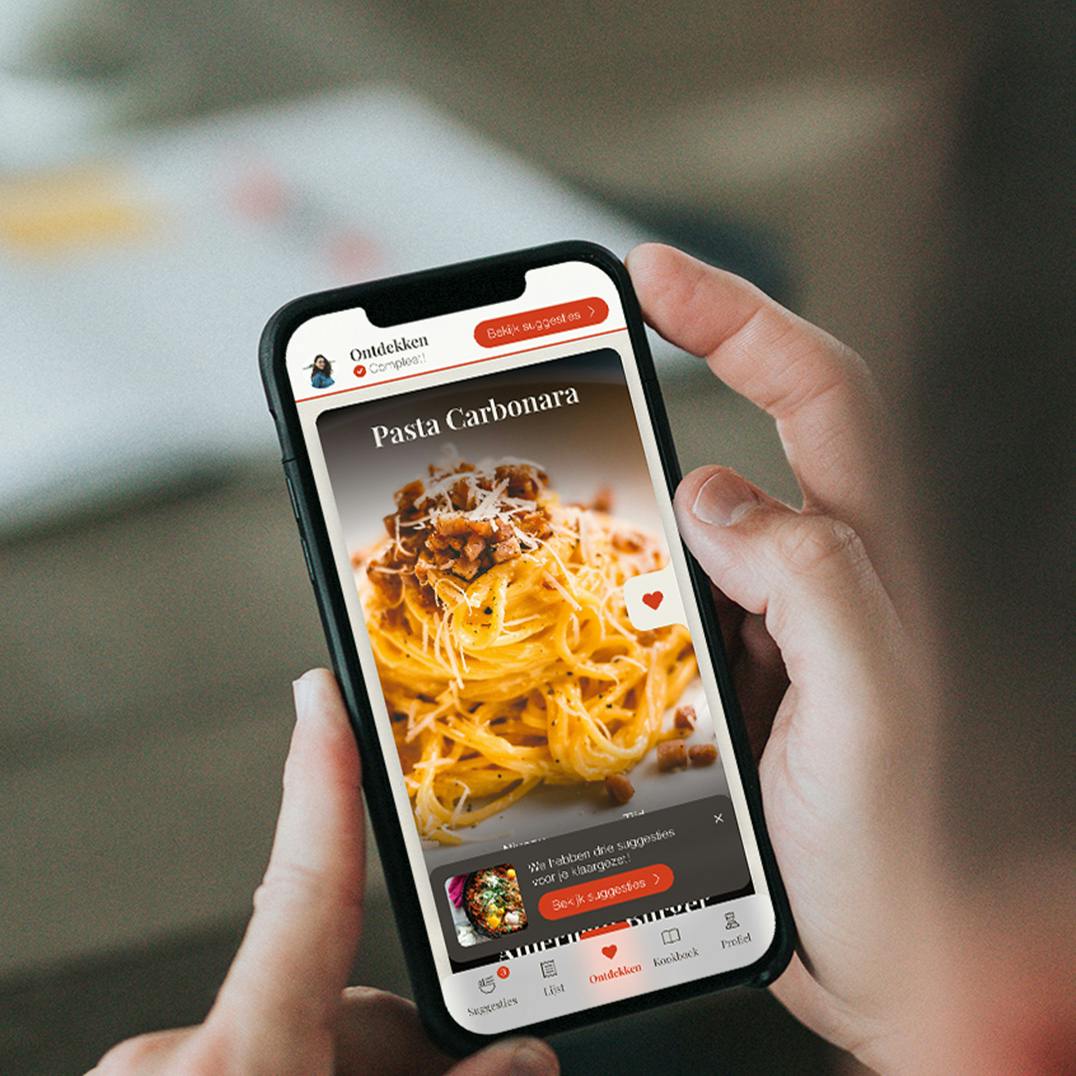
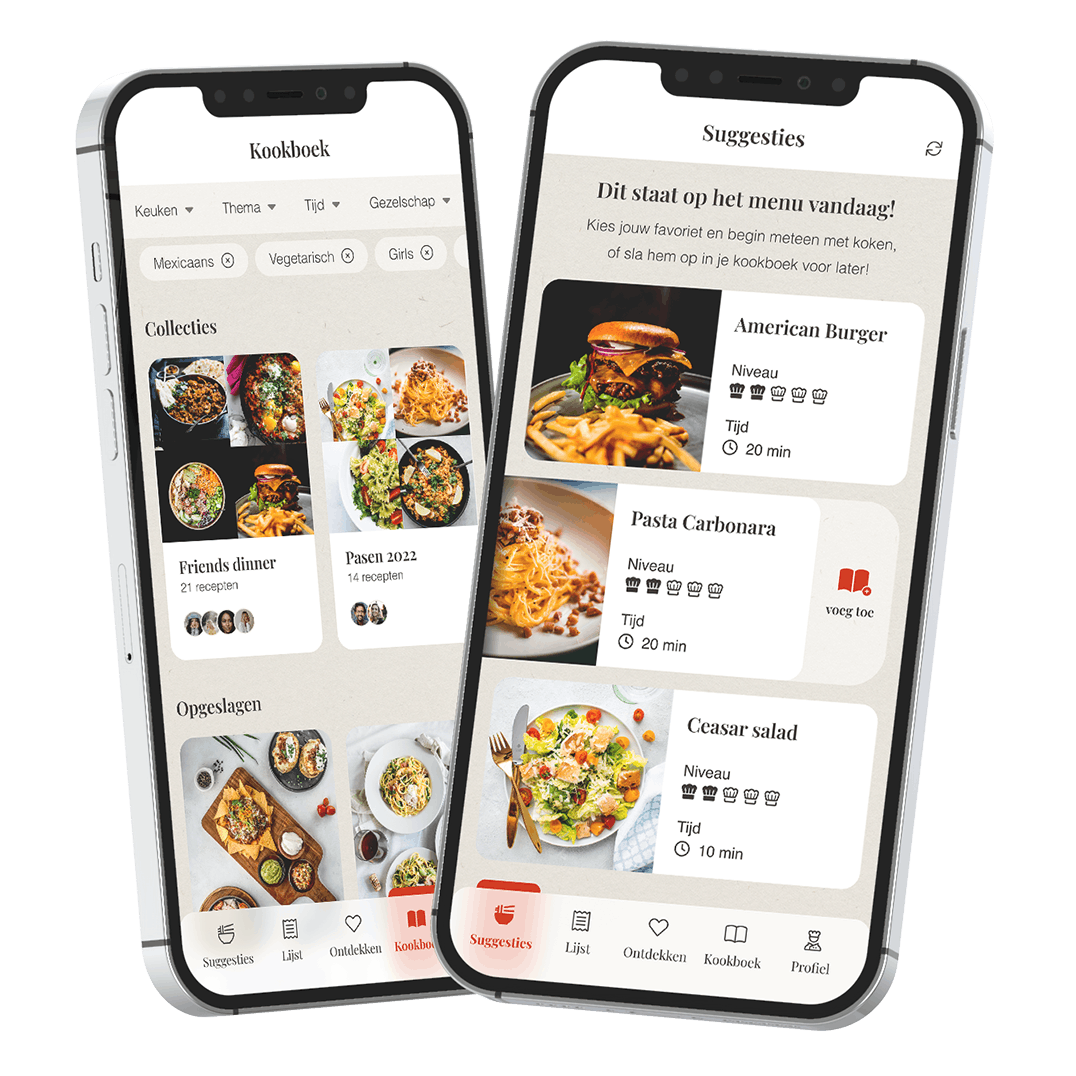
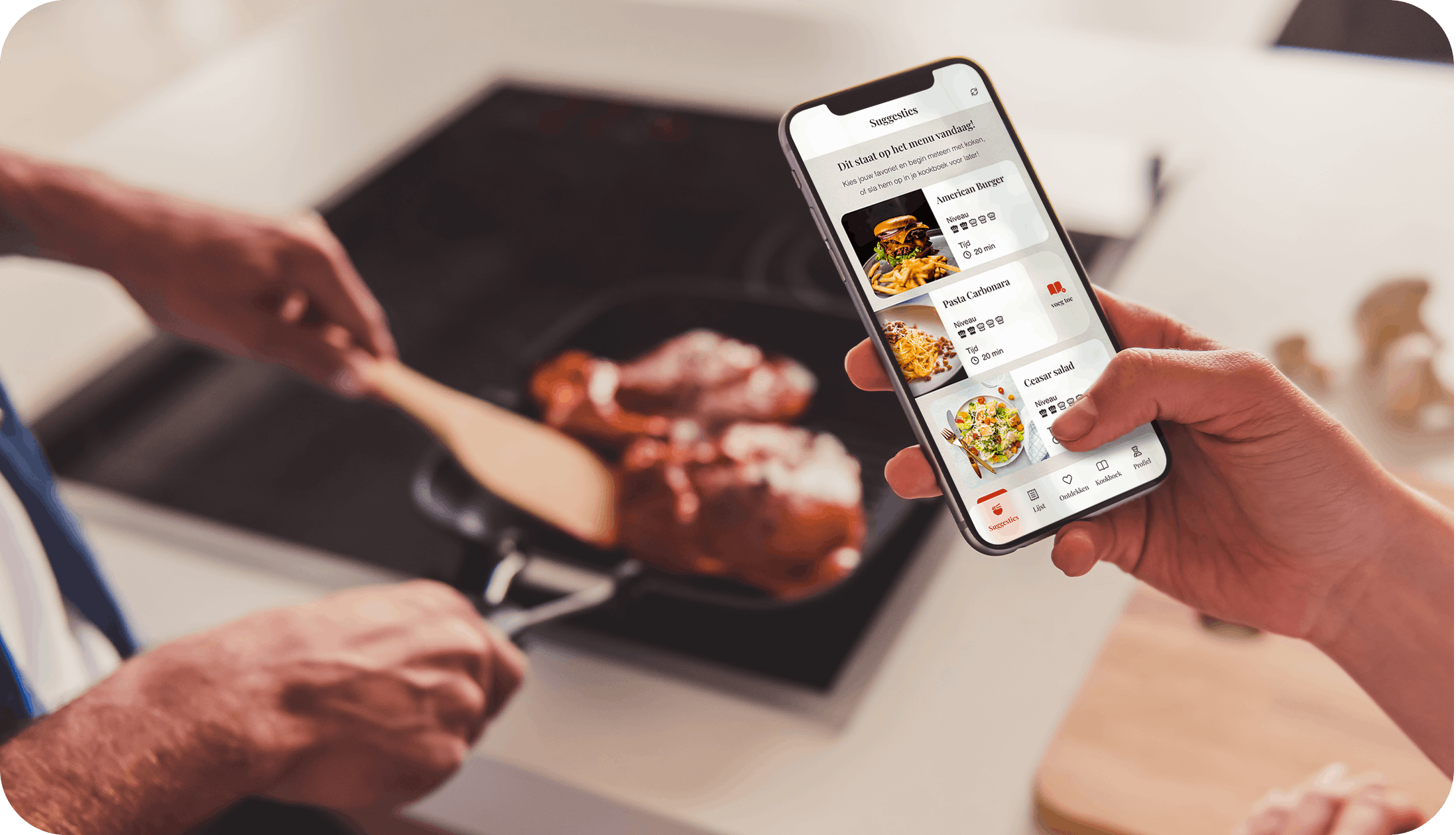
A fun fact to mention within this design case is that our designer has chosen to give the UI an actual print style, using fonts you would usually see in printed outings like books or magazines. Also, the UI is designed with several ‘offline’ textures, such as frosted glass and paper, to give the user an experience of actually having a cookbook at hand instead of an app.
Glenn helped me set up my dream, which is an app that will give people the pleasure of cooking again. After a number of tests with my potential target group, it was time to think about the design and process of the user in the Design Sprint. I worked closely with Sanne to develop my prototype. Even after a month after the delivery of the prototype, Sanne was flexible and available to help me with my mock-ups. I am very happy with the cooperation and the result of Dutch Coding Company.
“We're your partner for launching and servicing of your digital product. Contact us to discuss the possibilities.