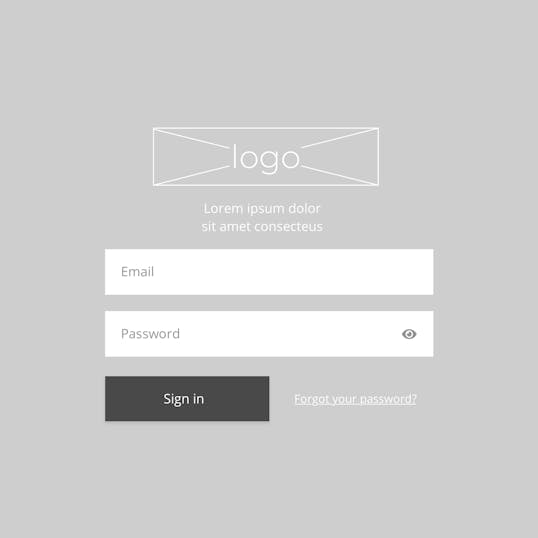
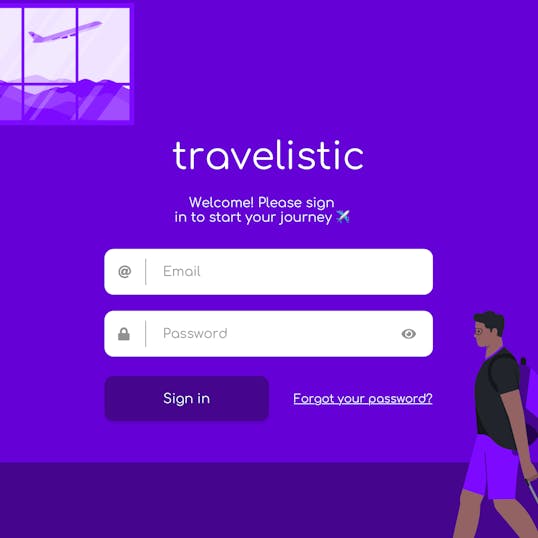
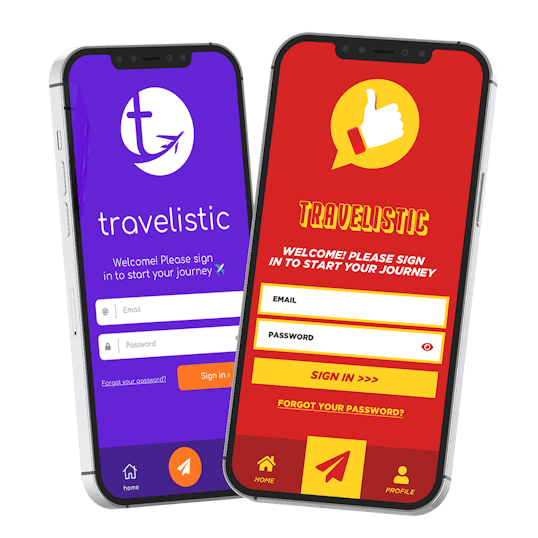
The abbreviations UI Design and UX Design stand for User Interface Design and User Experience Design respectively. When you talk about the User Interface Design, it is mainly about the appearance, the picture. This concerns, for example, color and font use, photography and overall design.
User Experience Design is much more about experience. Not necessarily: does it look nice, but above all: does this application work well? Can I go through it easily and intuitively? You could say that UI and UX are similar to the Beauty & the Brains.


 Sanne Berkhout
Sanne Berkhout




 Martijn Imhoff
Martijn Imhoff
 Bas de Vaan
Bas de Vaan
 Katja van Weert
Katja van Weert


