These multipliers can be tweaked as well; but let’s just analyse what we have here. Whenever we use a small padding on an object (with the sizing S), we would normally always see 8 pixels around it padded. But with a fluid size, this padding gets shrunk a bit to 6 pixels. You won’t notice it that much, but if you have a lot of items with padding on the screen it will make a big enough difference that together, you will. If we use a larger value to, for example, choose the height of a block or an image, it will change a lot more. In the case of XXL it will change 20 pixels in size when comparing the smallest to the biggest screen. Which will make it fit a lot better.
But what happens when we don’t have a screen with either the smallest or the biggest size? We calculate where we exactly are in between and use the value at the same percentage in between our min and max. So for example a screen that is of size 800 is at about 52% of our scale, which will make the size of an M about 12,08.
Fluid Types
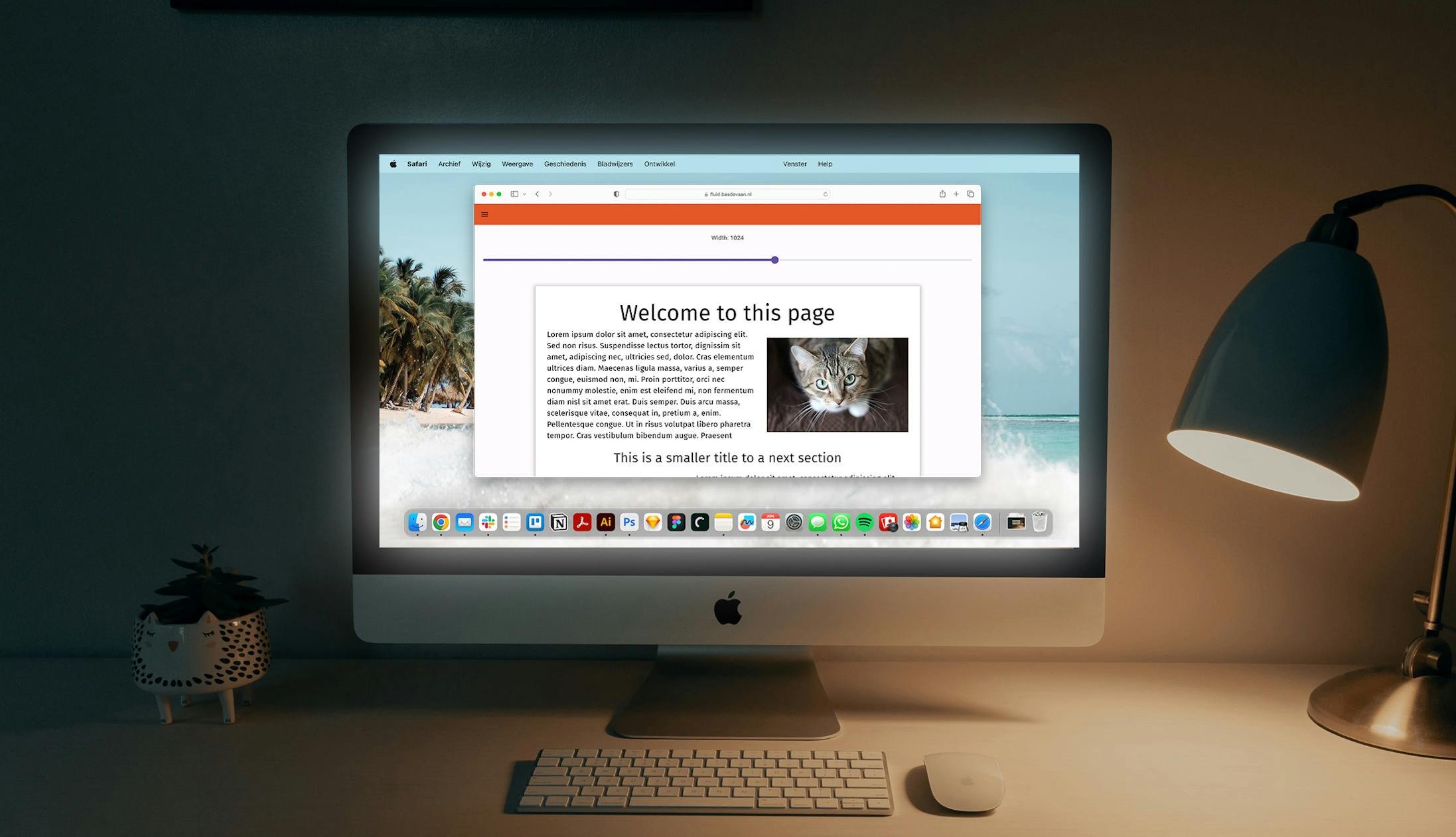
Fluid Types are very comparable, but are used to define scales for typography. The difference in size between a body text and a title of a page defines how a page with text looks. On a small screen, there is not much room for emphasis, while on bigger screens there is!
So instead of using a linear scale, we use an exponential scale for typography, to make a bigger impact on the difference in type scales. The fun thing is, we only have to define our min and max screen size, and for both a font size and a type scale; and that’s it. This is all we need to build a scale for font sizes.
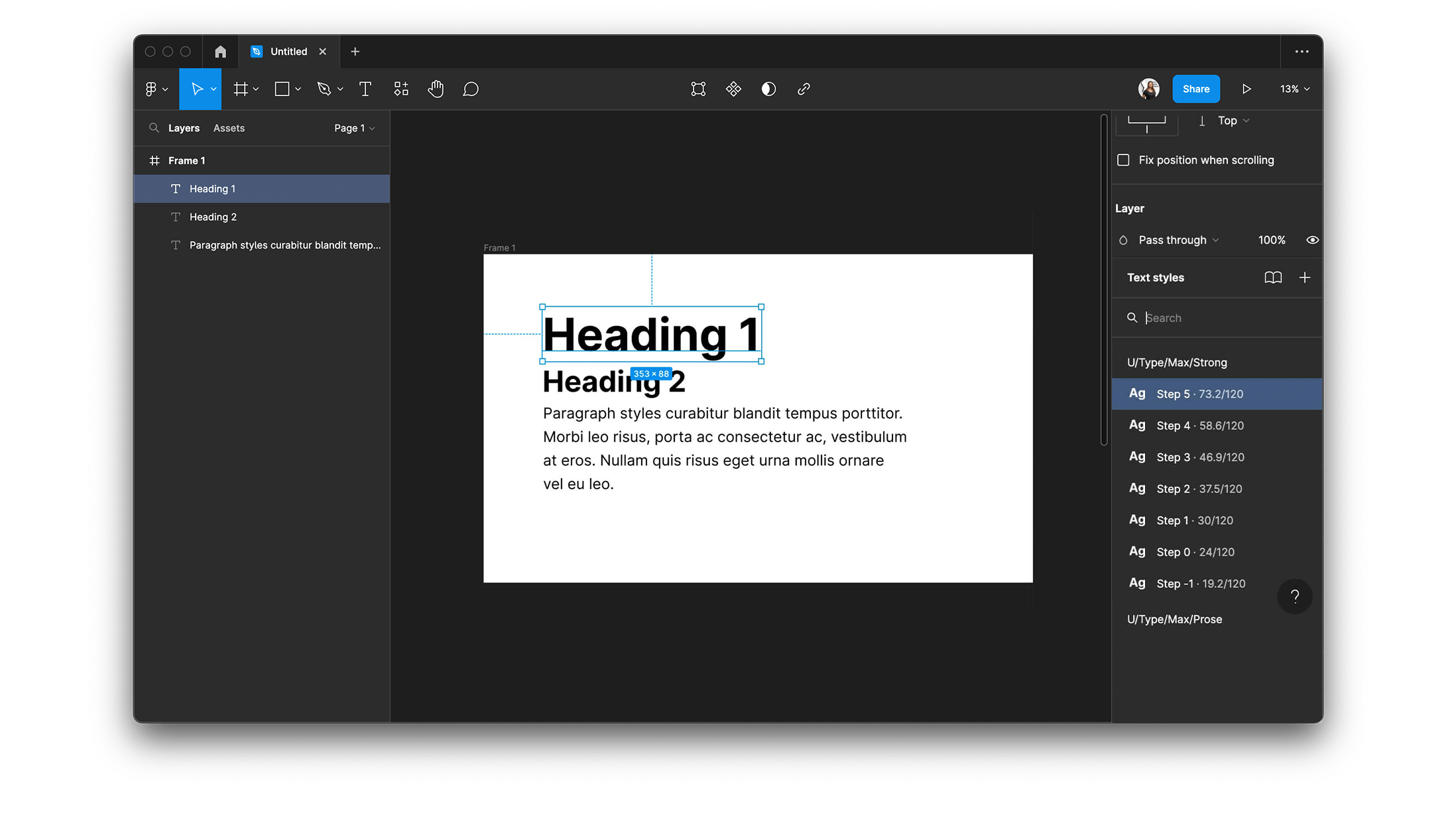
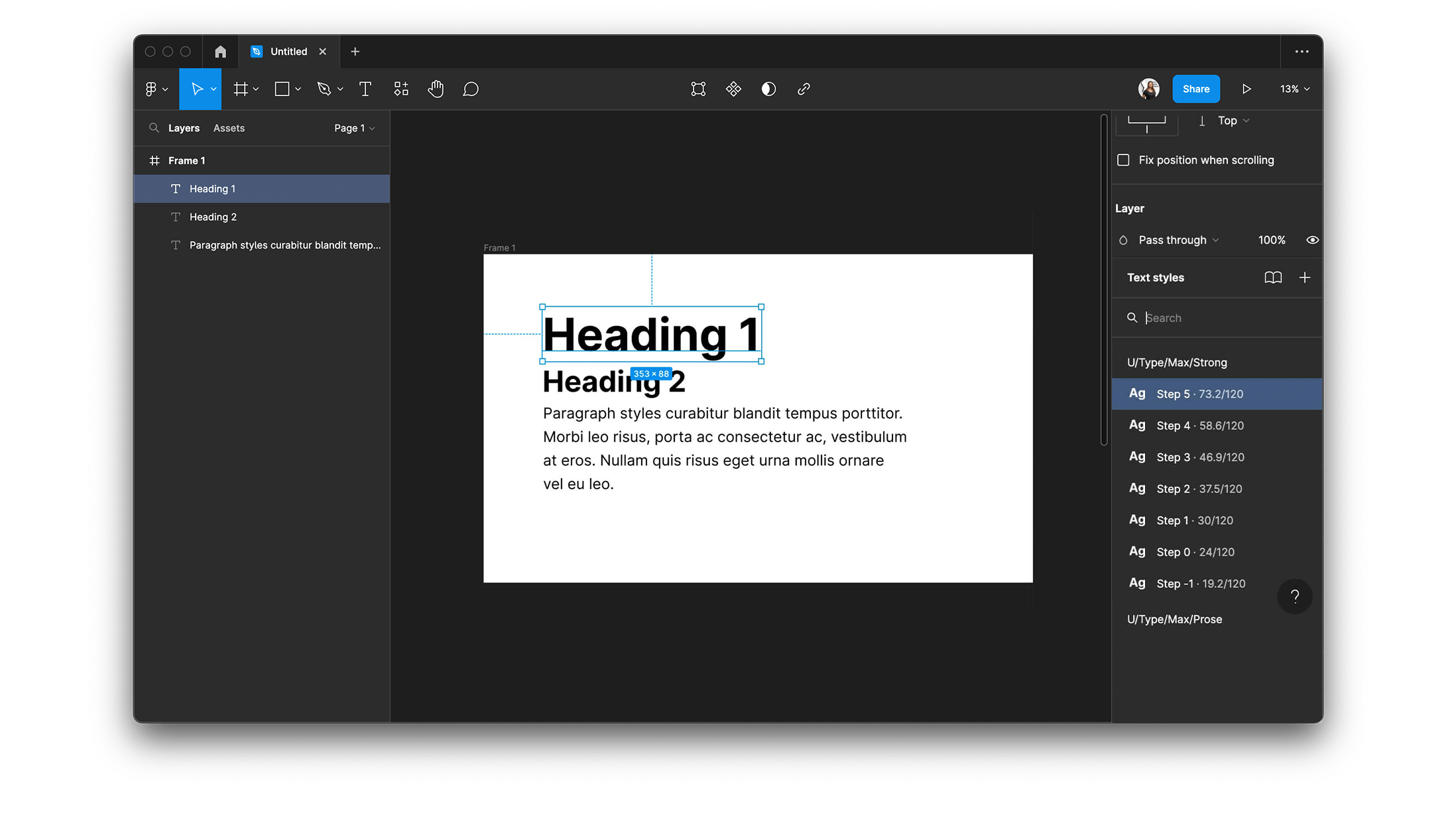
Figma
If you are a designer and want to try this, you actually can! There is a Figma plugin developed by the team of Utopia to help you implement this way of designing apps. This plugin helps you with setting up the configuration of the scales, and in reusing all sizings of spaces and typography! There is even a Kickstarter project available to start your design with.

If you want to know more about Utopia you should really check out their site https://utopia.fyi. I especially liked their YouTube video’s, as they explained the problem and solution to it very well. Let’s move over to the technical part!
Using Fluid UI in Flutter
Well fellow developers, I hope you kept reading until this part, because this is where the fun (for me at least) really begins. We set some goals for ourselves in creating this package;
- It needs to be able to use all the same settings and values our designer is going to come up with.
- As for features, we wanted to start with Spaces, Space Pairs and Types, as these felt as an essential backbone of the design paradigm.
- We wanted to have a very easy way of implementing it in our apps.
- Preferably we wanted some kind of playground to test settings and see what we can do with the framework.
We think we achieved most of these goals in our first beta release on Github, go check it out if you’ve finished reading 😄
Setup
The Setup of Fluid UI in your project is really easy. We built everything you need into a Theme Extension that can be created with a very simple constructor. But if you want to define certain things in your scale it is easy to do that with this constructor.


 Bas de Vaan
Bas de Vaan




 Martijn Imhoff
Martijn Imhoff
 Bas de Vaan
Bas de Vaan
 Katja van Weert
Katja van Weert


